testing post [ignore]
-
𝓪 𝓰𝓾𝓲𝓭𝓮 𝓽𝓸 𝑼𝑹𝑺𝑻𝒀𝑳𝑬 𝓬𝓸𝓭𝓲𝓷𝓰 𝟐.𝟎
INTRODUCTION
Why am I posting this for the 20th time? Lmao good question but mainly, I want to consolidate everything I've published in one place & go back & delete some of the other blogs to de-clutter my profile
 I also want to make it a bit more organized than the other one & cba to figure out my wack ass train of thought from however many months ago. I've been meaning to do this for a while, but wanted to put aside some time to have the color gradient + fancy text tool ready to go first
I also want to make it a bit more organized than the other one & cba to figure out my wack ass train of thought from however many months ago. I've been meaning to do this for a while, but wanted to put aside some time to have the color gradient + fancy text tool ready to go first 
This first part is mostly a technical explanation that is 100% unnecessary. It's like the first 90% of those stupid recipe blogs that are completely unneeded for the actual recipe. Whoops. Put it in a spoiler to spare you all hahaha
Anyway, I just wanted to start this thing out by including a disclaimer that I am by no means calling myself an Expert Programmer TM. So if you guys see something that is just wack, feel free to drop a comment or send me a message!
Now, to get a little bit into the logistics of this post - I've divided it up into various sections to explain some of the features that we are able to do on URSTYLE. I'm skimming over the built-in features (AKA the features that you can access by clicking something on the top bar of the editor) a bit, though if you need help or clarification with any of those you can of course ask me!!! I would be more than happy to help

If you've read up until here and are already like, come on Alicia just get to the damn coding stuff already jeez you're so annoying, feel free to skip the rest of this intro bit and scroll down to the first section lol. But for those of you who want to know more about how this stuff works on a technical level, Imma hit you up with what I've managed to figure out.
So, to start, HTML (Hypertext Markup Language) is the standard markup language for documents designed to be displayed in a web browser. HTML is the language that our computers read, which is then converted to the formatting that we seen on our screens through some Fancy Technical Process that I don't know anything about. Markdown, on the other hand, is similar to HTML in that it's a markup language, but it was designed specifically to be readable or "plain text formatting syntax". In the places where Markdown is used, such as in URSTYLE posts, Fancy Technology TM converts the Markdown syntax into HTML, which is then read by the computer and displayed properly on our webpages.
So, this means that, if we want italicized text on URSTYLE, typing
*text*is converted to<i>text</i>, and then it's displayed. Keep in mind that Markdown's purpose is to be readable. Even if the HTML <i> </i> tags are pretty much just as readable as the Markdown astericks, HTML has some wack shit that happens if you do more complex things. Plus the excess of { } and : and ; and < > and / gets super jumbled and super confusing real fast, especially if you're a 0 IQ dumbass like me who can't even remember what she ate for breakfast.Of course, the fact that Markdown uses plain text symbols like pipe characters (|), brackets, astericks (*), backticks (`), etc means that sometimes things that we don't want to be interpreted as code gets mixed in. There's a way around this, called a "backslash escape", which I'll get to a little further down in the post. And there are a few things that, as far as I know, you can't do in pure Markdown syntax - indenting entire blocks of text outside of a block quote, for example, or having multiple line breaks. To do some of those things, most of what I've found talks about writing it in HTML or linking CSS (which, btw, we can't do with URSTYLE posts). Some of these things I have potential solutions for. Some of them I do not. But if anyone finds a solution to something I don't have a solution for, 100% hit me up and I'll add it here and give you a shout-out!!!

Also, a forewarning - not every Markdown syntax is supported by every website that uses Markdown. Plus, different sites can have different syntax for different things. For example, a spoiler in URSTYLE uses
|| text ||, while a spoiler on Reddit uses-> text <-, and Slack can't even process spoilers. Reddit allows you to create footnotes. Discord and URSTYLE, on the other hand, do not. You get the idea. For our purposes, I'm going to call the specific syntax of Markdown that works on this site URSTYLE-Flavored Markdown.That's all for now
 As always, please let me know if anything's confusing or if I messed something up, or if you have any other questions (which I will try my very best to answer)!
As always, please let me know if anything's confusing or if I messed something up, or if you have any other questions (which I will try my very best to answer)!
For people who are already familiar with the old guide, the biggest new additions are the sections about 𝑰𝑵𝑳𝑰𝑵𝑬 𝑰𝑴𝑨𝑮𝑬𝑺 and 𝑪𝑶𝑳𝑶𝑹𝑬𝑫 𝑻𝑬𝑿𝑻 𝑮𝑹𝑨𝑫𝑰𝑬𝑵𝑻𝑺, including the Google Sheets tool I've created to 'generate' the colored text gradients.
TABLE OF CONTENTS
𝑻𝑯𝑬 𝑩𝑨𝑺𝑰𝑪𝑺
Provides a general description of the basic features in URSTYLE's forum/blog posts. Includes basic text stylization (bold, italic, strikethrough, colored), headers, horizontal rules, spoilers, images, hyperlinks.
𝑻𝑨𝑩𝑳𝑬𝑺
Everything about tables - how to make one, what you can and can't do with one, et cetera.
𝑳𝑰𝑺𝑻𝑺 & 𝑺𝑼𝑩𝑳𝑰𝑺𝑻𝑺
The different ways to create ordered (1,2,3 or a,b,c) vs unordered (just bulletpoints) lists and sublists with the URSTYLE post editor.
𝑨𝑳𝑰𝑮𝑵𝑰𝑵𝑮 & 𝑹𝑬𝑺𝑰𝒁𝑰𝑵𝑮 𝑻𝑬𝑿𝑻
Provides the code for different text alignments, as well as sample paragraphs to view what each alignment will result in. Also provides all of the different text sizes possible in the URSTYLE post editor.
𝑹𝑬-𝑺𝑰𝒁𝑰𝑵𝑮 𝑻𝑬𝑿𝑻 𝑷𝑻 𝟐 & 𝑩𝑳𝑨𝑵𝑲 𝑺𝑷𝑨𝑪𝑬𝑺
Overview of how to take advantage of HTML character codes & their functionality within URSTYLE-flavored Markdown in order to re-size text when it's centered and create blank spaces or indentations.
𝑰𝑵𝑳𝑰𝑵𝑬 𝑰𝑴𝑨𝑮𝑬𝑺
How to create inline images via tables and spoilers.
𝑪𝑶𝑫𝑬 𝑩𝑳𝑶𝑪𝑲𝑺
A few additional options to display raw code with the URSTYLE post editor.
𝑫𝑰𝑹𝑬𝑪𝑻𝑳𝒀 𝑬𝑴𝑩𝑬𝑫𝑫𝑰𝑵𝑮 𝑺𝑬𝑻𝑺
Includes how to create 'set cards' in your posts, how to group these cards together on one line, and where they can be used.
𝑬𝑺𝑪𝑨𝑷𝑰𝑵𝑮 𝑴𝑨𝑹𝑲𝑫𝑶𝑾𝑵 𝑺𝒀𝑵𝑻𝑨𝑿 & 𝑽𝑰𝑬𝑾𝑰𝑵𝑮 𝑻𝑯𝑬 𝑪𝑶𝑫𝑬
Explanation of how you can still incorporate elements that would normally change the format of text without having it do that. For example, creating *un-italicized text even with the astericks*. Also, a small thing (not specific to URSTYLE) about 'view page source'.
𝑪𝑶𝑳𝑶𝑹𝑬𝑫 𝑻𝑬𝑿𝑻 𝑮𝑹𝑨𝑫𝑰𝑬𝑵𝑻𝑺
How to generate colored text gradients the way I have been this entire blog, and how to use the tool I've created to make our lives easier while doing so!
SOURCES
I've compiled a list of links that I used while looking stuff up below, just in case others find it useful!
https://www.rapidtables.com/web/html/html-codes.html
https://www.markdownguide.org/cheat-sheet/
https://www.markdownguide.org/basic-syntax
https://www.markdownguide.org/extended-syntax
https://www.reddit.com/wiki/markdown
https://daringfireball.net/projects/markdown/basics
https://daringfireball.net/projects/markdown/syntax
https://www.markdownguide.org/getting-started
https://dillinger.io/ -
TABLES
URSTYLE-flavored Markdown lets us create tables! Yay!
Header 1 Header 2 Text Text Text Text Here's the code:
| Header 1 | Header 2 |
| --- | --- |
| Text | Text |
| Text | Text |
𝑨𝑳𝑰𝑮𝑵𝑰𝑵𝑮 𝑻𝑬𝑿𝑻 𝑾𝑰𝑻𝑯𝑰𝑵 𝑻𝑨𝑩𝑳𝑬𝑺:
You can choose how to align the text/pics in each cell, as well, by adding a colon (:) to the left, right, or on both side of the hyphens within the header row.
Syntax Description Test Text Header Title Here's this Paragraph Text And more | Syntax | Description | Test Text |
| :--- | :----: | ---: |
| Header | Title | Here's this |
| Paragraph | Text | And more |Here's a handy lil 𝓜𝓪𝓻𝓴𝓭𝓸𝔀𝓷 𝓣𝓪𝓫𝓵𝓮 𝓖𝓮𝓷𝓮𝓻𝓪𝓽𝓸𝓻, so that we're not sitting here typing dashes and pipe characters until the end of time.
𝑴𝑰𝑺𝑪 𝑭𝑼𝑵𝑪𝑻𝑰𝑶𝑵𝑺:
You can also just type the headers for tables to make rad little boxes, as such:
|rad box
-rad box
Different alignments:|rad box center align
:-:rad box center align
|rad box right align
-:rad box right align
And all table cells don't necessarily need to have text in them."Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
𝑺𝑻𝒀𝑳𝑰𝒁𝑰𝑵𝑮 𝑻𝑬𝑿𝑻 𝑰𝑵 𝑻𝑨𝑩𝑳𝑬𝑺:
We're able to italicize, bold, strikethrough, and add color to text within tables. We cannot re-size text, add headers, or put spoilers within tables. Tables will automatically adjust the cell height/width based on what you input in each cell.
STYLIZED TEXT PREVIEW WITHIN THE TABLE italic text italic text bold text bold text bold & italicized text bold & italicized text strikethrough text strikethrough textcolored text colored text Note that we also do not have the ability to use a 'return'/'enter key' function within a table. The work-around I've been using mostly involves just spamming nonsense (either random gibberish & coloring it white so it's invisible or
for a non-breaking space) until the text is forced to the next line. Very 0 IQ but I've no other ideas atm & people online don't seem to have a solution either
𝑰𝑴𝑨𝑮𝑬𝑺 𝑰𝑵 𝑻𝑨𝑩𝑳𝑬𝑺:
We can also insert images, into tables, which could be useful for creating inline images (which, as far as I know, is not possible in any Markdown implementation to date w/o the use of some other function. Most of the help forums talk about using HTML or CSS to achieve inline images).
 | Images in tables! |  |
|:-:|:-:| :-:|
Images in tables! 
𝑻𝑨𝑩𝑳𝑬𝑺 𝑰𝑵 𝑺𝑷𝑶𝑰𝑳𝑬𝑹𝑺:
Tables in spoilers can do everything a table outside of a spoiler can: have directly embedded sets, colored/stylized text, different alignments, pics, etc

this is center aligned wooo bold text notice that the sets in tables aren't affected by your alignment settings tables yay more text
 |this is center aligned wooo
| - | :-: |
**bold text** |notice that the sets in tables aren't affected by your alignment settings
tables yay | more text -
LISTS & SUBLISTS
There are two types of lists that you can have with Markdown: ordered and unordered. Unordered lists are just the ones with bulletpoints; ordered are the ones with numbers and letters.
𝑼𝑵𝑶𝑹𝑫𝑬𝑹𝑬𝑫 𝑳𝑰𝑺𝑻𝑺:
There are 3 symbols that get you an unordered list: *, +, - . You must include a space in between the symbol and the first letter of the list item in order for it to work.
- hi
+ unordered list
* woohoo- hi
- unordered list
- woohoo
𝑶𝑹𝑫𝑬𝑹𝑬𝑫 𝑳𝑰𝑺𝑻𝑺:
1. ordered list
2) yay- ordered list
- yay
𝑺𝑼𝑩𝑳𝑰𝑺𝑻𝑺:
- Abacus
- absolute
- Bananas
- bitter
- bupkis
- burper
- Cunning
In order to get an unordered sublist, you press space 2 times before you type the symbol. In order to get an ordered sublist, you need to press space 3 times.
* Abacus
* absolute
* Bananas
1. bitter
2. bupkis
3. burper
* Cunning
𝑨 𝑵𝑶𝑻𝑬:
A note about using a, b, c, etc as your values for an ordered list-
a. hi
b. this doesn't work
c. wackBut a/b/c/etc works for sublists? You just have to press space twice, before the letter
- But
a. I think this does
b. I'm not sure why
- yikes?
a. I don't knowwww
𝑪𝑯𝑬𝑪𝑲𝑳𝑰𝑺𝑻𝑺:
[ ] Checklist 1 [ ] Checklist 2 [x] Checklist 3 -
ALIGNING & RE-SIZING TEXT
For the text alignments, you have three options: left, right, and justified. The default text alignment is left.
𝑨𝑳𝑰𝑮𝑵𝑰𝑵𝑮 𝑻𝑬𝑿𝑻-𝑪𝑶𝑫𝑬 & 𝑬𝑿𝑨𝑴𝑷𝑳𝑬𝑺:
|-left aligned paragraph"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
|-centered paragraph-|"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
right aligned paragraph-|"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
|=justified paragraph=|"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
𝑹𝑬-𝑺𝑰𝒁𝑰𝑵𝑮 𝑻𝑬𝑿𝑻:
There are several ways to create different text sizes. There are two more flexible options:


But thanks to Markdown syntax, we can get sizes that are more specific than just the two biggest text sizes up there.
NOTE: For some reason, the 3 # setting and the 5 # setting always convert the text to uppercase and bold. I am not entirely sure why. Also, the # sign must be the first thing on the line for this to work, so text alignment and putting this syntax into tables/trying to align it center/justified doesn't seem to work.
-
RE-SIZING TEXT PT 2 & BLANK SPACES
Long story short: HTML recognizes each character as a unique code. We can take advantage of that to do two things: center medium text, and create line breaks/indentations with blank spaces. But first, a note-
𝑴𝑨𝑲𝑰𝑵𝑮 𝑳𝑨𝑹𝑮𝑬 𝑪𝑶𝑳𝑶𝑹𝑬𝑫 𝑻𝑬𝑿𝑻 𝑾𝑶𝑹𝑲:
This is taken directly from @/lecoupdefoudre's blog about Urstyle hacks! Original post here

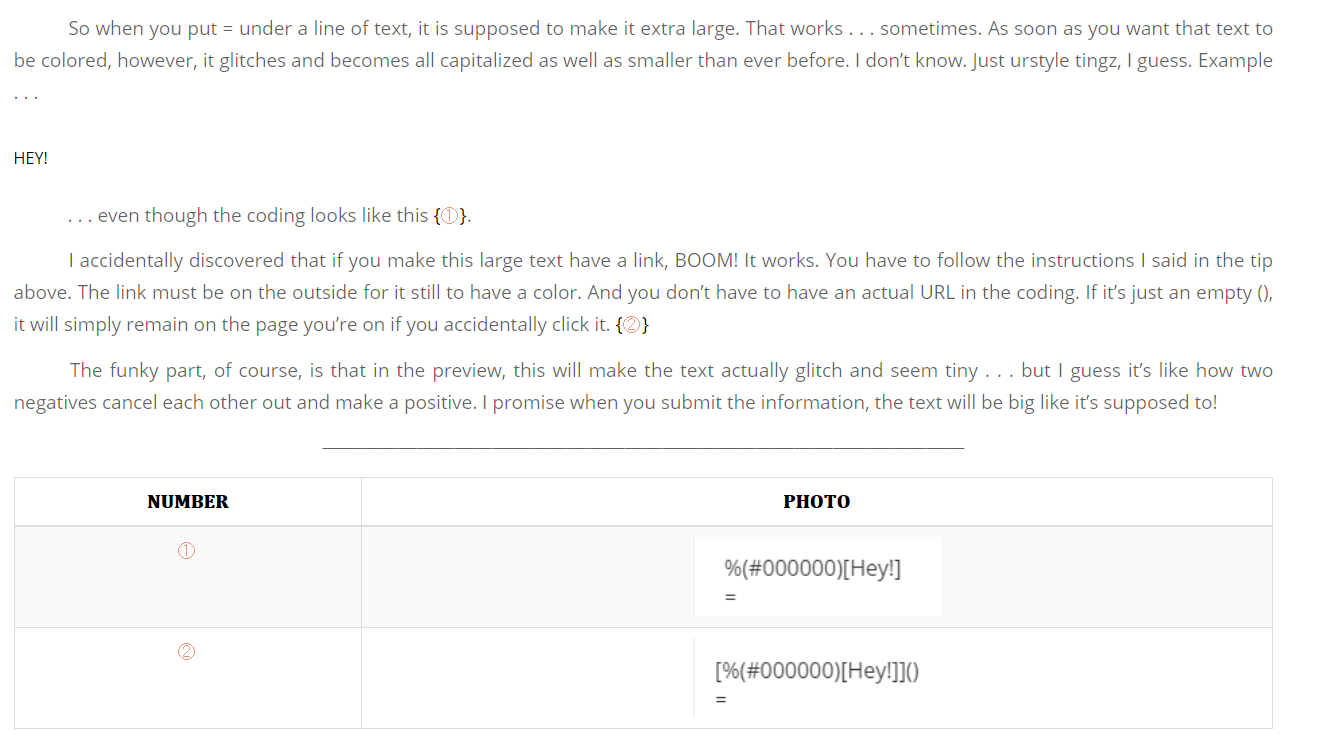
𝑪𝑬𝑵𝑻𝑬𝑹𝑬𝑫 𝑴𝑬𝑫𝑰𝑼𝑴 𝑻𝑬𝑿𝑻:
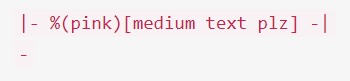
The biggest problem with trying to use centered medium text, like -

-is the fact that Markdown confuses that specific combination of pipe characters (|) and dashes (-), since:

Like we discussed earlier. Basically, Markdown is confusing the combo of pipe characters & dashes for the code to create a table, and interprets that specific combination as the code to create the header of the table, as such:woooooooooo
SO. Basically, we need to try to avoid this confusion. The workaround: using the HTML character code for the pipe character,|.
Unfortunately, we still can't get the biggest heading text (with the = instead of the - on the following line) to be big and colored without making it as a link. I think that's an URSTYLE thing, not a Markdown thing.
𝑩𝑳𝑨𝑵𝑲 𝑺𝑷𝑨𝑪𝑬𝑺:
As for indentations and extra line breaks, one popular workaround I've seen people ~on the web~ talking about is using the HTML character code for a non-breaking space,
.To demonstrate:
Wowieeee I love indented textWowieeee I love indented text
Or, if we want line breaks:Paragraph 1 Paragraph 2
Paragraph 1
Paragraph 2
You can look up some more of these HTML character codes 𝓱𝓮𝓻𝓮. -
INLINE IMAGES
There are multiple ways to create inline images: either with a table, a table in a spoiler, or by manually re-sizing the images to fit the width of the post. Outside of tables, images can be put side-by-side with other text/images, provided that the width of the image itself isn't too big
𝑼𝑺𝑰𝑵𝑮 𝑻𝑨𝑩𝑳𝑬𝑺 𝑻𝑶 𝑪𝑹𝑬𝑨𝑻𝑬 𝑰𝑵𝑳𝑰𝑵𝑬 𝑰𝑴𝑨𝑮𝑬𝑺:
As I mentioned earlier, the table 'heading' boxes can be stand-alone with nothing else technically in the table or underneath it. It's possible to take advantage of this to create inline images:




|  |  |  | 
| :-: | :-: | :-: | :-: |
Naturally, this method works best when the images are all the same size, as the length/width of each cell will automatically be adjusted to fit around the content within them:
the image on the left is now very very small because i have a lot of text going on here and it's a pain in the ass. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum


𝑼𝑺𝑰𝑵𝑮 𝑻𝑨𝑩𝑳𝑬𝑺 𝑰𝑵 𝑺𝑷𝑶𝑰𝑳𝑬𝑹𝑺 𝑻𝑶 𝑪𝑹𝑬𝑨𝑻𝑬 𝑰𝑵𝑳𝑰𝑵𝑬 𝑰𝑴𝑨𝑮𝑬𝑺:
You may or may not have noticed by now, but the odd numbered (1, 3, 5, 7, etc) cells in a table - when they are also in a spoiler - appear 'invisible', that is, they don't have any visible outline. We can take advantage of this to make groupings of images in spoilers. A very faint outline WILL appear in the preview window, but it's gone when you actually publish it




The code is as follows:
|| |  |  | :-: | :-: |  |  | :-: | :-: | ||
𝑴𝑨𝑵𝑼𝑨𝑳𝑳𝒀 𝑹𝑬-𝑺𝑰𝒁𝑰𝑵𝑮 𝑰𝑴𝑨𝑮𝑬𝑺:
This method is a little trickier, because the maximum post width tends to vary depending on how wide your monitor is, but I've managed to get it to work with two pics that are 300 pixels wide each (600 pixels total) side by side on forum posts (which are narrower than blog posts)-


|- -|Notice the space in between the codes for the two pictures! That can be omitted; I just wanted a lil white space between the two when i posted it
-
CODE BLOCKS
If you want to create multiple lines of code, and don't feel like putting backticks around every line you have
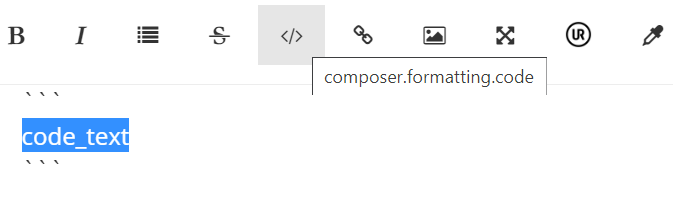
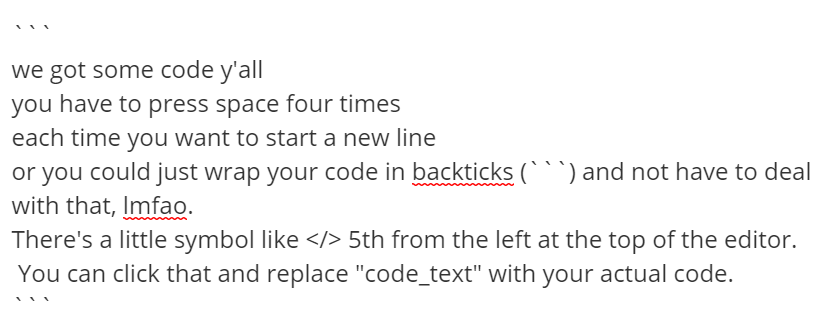
to make raw code like this, you can take advantage of the code blocks. To get one to show up, you can press space 4 times, or put three backticks (```) above and below the text that you want to show up in the code block.we got some code y'all you have to press space four times each time you want to start a new line or you could just wrap your code in backticks (```) and not have to deal with that, lmfao. There's a little symbol like </> 5th from the left at the top of the editor. You can click that and replace "code_text" with your actual code, like so-
These code blocks can be put into spoilers too:
we got some code y'all you have to press space four times each time you want to start a new line or you could just wrap your code in backticks (```) and not have to deal with that, lmfao. There's a little symbol like </> 5th from the left at the top of the editor. You can click that and replace "code_text" with your actual code.

𝑮𝑹𝑶𝑼𝑷𝑬𝑫 𝑪𝑶𝑫𝑬:
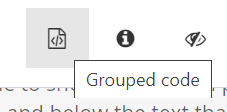
There's also the grouped code function, 5th from the right at the top of the composer.

looks like thisyo yo yoPut some code in here |- center paragraph -| **bold text** et cetera< -
DIRECTLY EMBEDDING SETS
You can directly embed sets into your posts now, using the UR icon at the top of your composer. You'll have to choose if you want the embedded set to be big or small, and if you want to embed items, they'll automatically be small.
𝑩𝑰𝑮 𝑺𝑬𝑻 𝑪𝑨𝑹𝑫𝑺:
Set card (big)option provides us with[bigSet]Link URL[/bigSet]
𝑺𝑴𝑨𝑳𝑳 𝑺𝑬𝑻 𝑪𝑨𝑹𝑫𝑺:
Set card (small)option gives[set]Link URL[/set]
Which can then be grouped inline, using this function in the composer:
You get 3 small set cards/item cards per line. Both big and small set cards can be aligned differently, placed in spoilers, and placed in tables. Big set cards cannot be grouped inline.
𝑺𝑬𝑻 𝑪𝑨𝑹𝑫𝑺 𝑰𝑵 𝑨 𝑺𝑷𝑶𝑰𝑳𝑬𝑹:

𝑺𝑬𝑻 𝑪𝑨𝑹𝑫𝑺 𝑰𝑵 𝑨 𝑻𝑨𝑩𝑳𝑬:
some set cards it's lit
-
ESCAPING MARKDOWN SYNTAX & VIEW PAGE SOURCE
I don't really have any reason for grouping these two together, other than the fact that they're more of the miscellaneous little things to know hahaha
𝑬𝑺𝑪𝑨𝑷𝑰𝑵𝑮 𝑴𝑨𝑹𝑲𝑫𝑶𝑾𝑵 𝑺𝒀𝑵𝑻𝑨𝑿:
So what "escaping Markdown syntax" means is that we're telling our Fancy Technology not to interpret special characters (such as *, |, _, =, etc) as Markdown syntax but without making it look like
code, by preceding them with a backslash\*this is not italicized*
\*this is not italicized*For things with multiple special characters (i.e. bolding text, bold + italicizing text, etc), you need to put a backslash in between each character that precedes the text.
__this is not bolded__
***this is not bold + italicized***\_\_this is not bolded__
\*\*\*this is not bold + italicized***
Markdown provides backslash escapes for the following characters:SYMBOL DESCRIPTION \ backslash * asterisk _ underscore {} curly braces [] square brackets () parentheses # hash mark + plus sign - minus sign (hyphen) . dot ! exclamation mark -
TIMELINE ITS LIT
𝐀𝐏𝐑𝐈𝐋 𝟏𝟕𝐓𝐇, 𝟐𝟎𝟐𝟎
SO MIN & CO SS 2020 EXHIBIT
𝙻𝚞𝚗𝚊 𝚒𝚜 𝚛𝚎𝚗𝚝𝚒𝚗𝚐 𝚊 𝚖𝚊𝚐𝚗𝚒𝚏𝚒𝚌𝚎𝚗𝚝 𝚖𝚘𝚍𝚎𝚛𝚗 𝚙𝚛𝚘𝚙𝚎𝚛𝚝𝚢 𝚒𝚗 𝚝𝚑𝚎 𝚑𝚒𝚕𝚕𝚜 𝚏𝚘𝚛 𝚝𝚑𝚎 𝚂𝚘 𝙼𝚒𝚗 & 𝙲𝚘 𝚜𝚙𝚛𝚒𝚗𝚐/𝚜𝚞𝚖𝚖𝚎𝚛 𝚛𝚎𝚟𝚎𝚊𝚕. 𝙼𝚘𝚛𝚎 𝚜𝚘 𝚝𝚑𝚊𝚗 𝚊𝚗𝚢𝚝𝚑𝚒𝚗𝚐, 𝚝𝚑𝚒𝚜 𝚒𝚜 𝚊𝚗 𝚎𝚡𝚌𝚞𝚜𝚎 𝚝𝚘 𝚝𝚑𝚛𝚘𝚠 𝚊 𝚠𝚒𝚌𝚔𝚎𝚍 𝚙𝚊𝚛𝚝𝚢. 𝙲𝚎𝚕𝚎𝚋𝚛𝚒𝚝𝚢 𝚌𝚑𝚎𝚏 𝙽𝚘𝚋𝚞 𝙼𝚊𝚝𝚜𝚞𝚑𝚒𝚜𝚊 𝚊𝚗𝚍 𝚑𝚒𝚜 𝚝𝚎𝚊𝚖 𝚠𝚒𝚕𝚕 𝚋𝚎 𝚌𝚊𝚝𝚎𝚛𝚒𝚗𝚐 𝚝𝚑𝚎 𝚎𝚟𝚎𝚗𝚝. 𝚁𝚞𝚗𝚗𝚒𝚗𝚐 𝚍𝚘𝚠𝚗 𝚝𝚑𝚎 𝚐𝚞𝚎𝚜𝚝 𝚕𝚒𝚜𝚝, 𝚜𝚘𝚖𝚎 𝚗𝚘𝚝𝚊𝚋𝚕𝚎 𝚖𝚎𝚗𝚝𝚒𝚘𝚗𝚜 𝚒𝚗𝚌𝚕𝚞𝚍𝚎 𝙵𝚞𝚝𝚞𝚛𝚎, 𝚈𝚘𝚞𝚗𝚐 𝚃𝚑𝚞𝚐, 𝙾𝚏𝚏𝚜𝚎𝚝 & 𝙲𝚊𝚛𝚍𝚒 𝙱, 𝙰$𝙰𝙿 𝚁𝚘𝚌𝚔𝚢, 𝙼𝚎𝚝𝚛𝚘𝚋𝚘𝚘𝚖𝚒𝚗, 𝙶 𝙴𝚊𝚣𝚢, 𝚃𝚛𝚊𝚟𝚒𝚜 𝚂𝚌𝚘𝚝𝚝, 𝚊𝚗𝚍 𝚝𝚑𝚎 𝙷𝚊𝚍𝚒𝚍𝚜. 𝚈𝚘𝚞 𝚌𝚊𝚗 𝚎𝚡𝚙𝚎𝚌𝚝 𝚊𝚕𝚕𝚞𝚛𝚒𝚗𝚐 𝚎𝚗𝚝𝚎𝚛𝚝𝚊𝚒𝚗𝚖𝚎𝚗𝚝, 𝚝𝚘𝚙 𝚝𝚒𝚎𝚛 𝚕𝚒𝚚𝚞𝚘𝚛, 𝚌𝚛𝚊𝚣𝚢 𝚜𝚝𝚞𝚗𝚝𝚜, 𝚊𝚗𝚍 𝚜𝚝𝚞𝚗𝚗𝚒𝚗𝚐 𝚟𝚒𝚎𝚠𝚜 𝚘𝚏 𝙻𝚘𝚜 𝙰𝚗𝚐𝚎𝚕𝚎𝚜. 𝙻𝚞𝚗𝚊 𝚊𝚕𝚠𝚊𝚢𝚜 𝚍𝚎𝚕𝚒𝚟𝚎𝚛𝚜.
8804 ᴛʜʀᴀꜱʜᴇʀ ᴀᴠᴇɴᴜᴇ𝐀𝐏𝐑𝐈𝐋 𝟐𝟒𝐓𝐇, 𝟐𝟎𝟐𝟎
COACHELLA
𝙰𝚙𝚛𝚒𝚕 𝟸𝟺𝚝𝚑 𝚝𝚘 𝙼𝚊𝚢 𝟷𝚜𝚝
ᴀᴅᴅʀᴇꜱꜱ𝐌𝐀𝐘 𝟏𝟎𝐓𝐇, 𝟐𝟎𝟐𝟎
BILLBOARD AWARDS
𝙳𝚎𝚜𝚌𝚛𝚒𝚙𝚝𝚒𝚘𝚗 𝚑𝚎𝚛𝚎
ᴀᴅᴅʀᴇꜱꜱ𝐌𝐀𝐘 𝟐𝟒𝐓𝐇, 𝟐𝟎𝟐𝟎
MET GALA
𝙳𝚎𝚜𝚌𝚛𝚒𝚙𝚝𝚒𝚘𝚗 𝚑𝚎𝚛𝚎
1000 5ᴛʜ ᴀᴠᴇ, ɴᴇᴡ ʏᴏʀᴋ, ɴʏ 10028𝐀𝐔𝐆𝐔𝐒𝐓 𝟑𝟎𝐓𝐇, 𝟐𝟎𝟐𝟎
MTV VIDEO MUSIC AWARDS
𝙼𝚃𝚅 𝚅𝚒𝚍𝚎𝚘 𝙼𝚞𝚜𝚒𝚌 𝙰𝚠𝚊𝚛𝚍𝚜 𝚊𝚝 𝚁𝚊𝚍𝚒𝚘 𝙲𝚒𝚝𝚢 𝙼𝚞𝚜𝚒𝚌 𝙷𝚊𝚕𝚕, 𝙽𝚎𝚠 𝚈𝚘𝚛𝚔 𝙲𝚒𝚝𝚢
1260 6ᴛʜ ᴀᴠᴇ, ɴᴇᴡ ʏᴏʀᴋ, ɴʏ 10020𝐎𝐂𝐓𝐎𝐁𝐄𝐑 𝟑𝐑𝐃, 𝟐𝟎𝟐𝟎
MTV EUROPE MUSIC AWARDS
𝙼𝚃𝚅 𝙴𝚞𝚛𝚘𝚙𝚎 𝙼𝚞𝚜𝚒𝚌 𝙰𝚠𝚊𝚛𝚍𝚜 𝚊𝚝 𝚆𝚎𝚖𝚋𝚕𝚎𝚢 𝙰𝚛𝚎𝚗𝚊, 𝙻𝚘𝚗𝚍𝚘𝚗
ᴀʀᴇɴᴀ ꜱQᴜᴀʀᴇ, ᴇɴɢɪɴᴇᴇʀꜱ ᴡᴀʏ, ʟᴏɴᴅᴏɴ ʜᴀ9 0ᴀᴀ, ᴜɴɪᴛᴇᴅ ᴋɪɴɢᴅᴏᴍ𝐎𝐂𝐓𝐎𝐁𝐄𝐑 𝟐𝟓𝐓𝐇, 𝟐𝟎𝟐𝟎
AMERICAN MUSIC AWARDS
𝙰𝚖𝚎𝚛𝚒𝚌𝚊𝚗 𝙼𝚞𝚜𝚒𝚌 𝙰𝚠𝚊𝚛𝚍𝚜 𝚊𝚝 𝙼𝚒𝚌𝚛𝚘𝚜𝚘𝚏𝚝 𝚃𝚑𝚎𝚊𝚝𝚎𝚛 𝚒𝚗 𝙻𝚘𝚜 𝙰𝚗𝚐𝚎𝚕𝚎𝚜
777 ᴄʜɪᴄᴋ ʜᴇᴀʀɴ ᴄᴛ, ʟᴏꜱ ᴀɴɢᴇʟᴇꜱ, ᴄᴀ 90015𝐍𝐎𝐕𝐄𝐌𝐁𝐄𝐑 𝟕𝐓𝐇, 𝟐𝟎𝟐𝟎
21ST ANNUAL LATIN GRAMMY AWARDS
𝟸𝟷𝚜𝚝 𝙰𝚗𝚗𝚞𝚊𝚕 𝙻𝚊𝚝𝚒𝚗 𝙶𝚛𝚊𝚖𝚖𝚢 𝙰𝚠𝚊𝚛𝚍𝚜 𝚊𝚝 𝚝𝚑𝚎 𝙼𝙶𝙼 𝙶𝚛𝚊𝚗𝚍 𝙶𝚊𝚛𝚍𝚎𝚗 𝙰𝚛𝚎𝚗𝚊, 𝙻𝚊𝚜 𝚅𝚎𝚐𝚊𝚜
3799 ꜱ ʟᴀꜱ ᴠᴇɢᴀꜱ ʙʟᴠᴅ, ʟᴀꜱ ᴠᴇɢᴀꜱ, ɴᴠ 89109hi hi hi THE SET SYNOPSIS How does the rate of Antarctic ice loss today compare to 1979? On average, how many Olympic-sized swimming pools of ice are melting from Antarctica each second? In what two ways does a warming climate lead to sea level rise? What range of sea level rise is mentioned in this report? What will be the human impacts of sea level rise?