testing post [ignore]
-
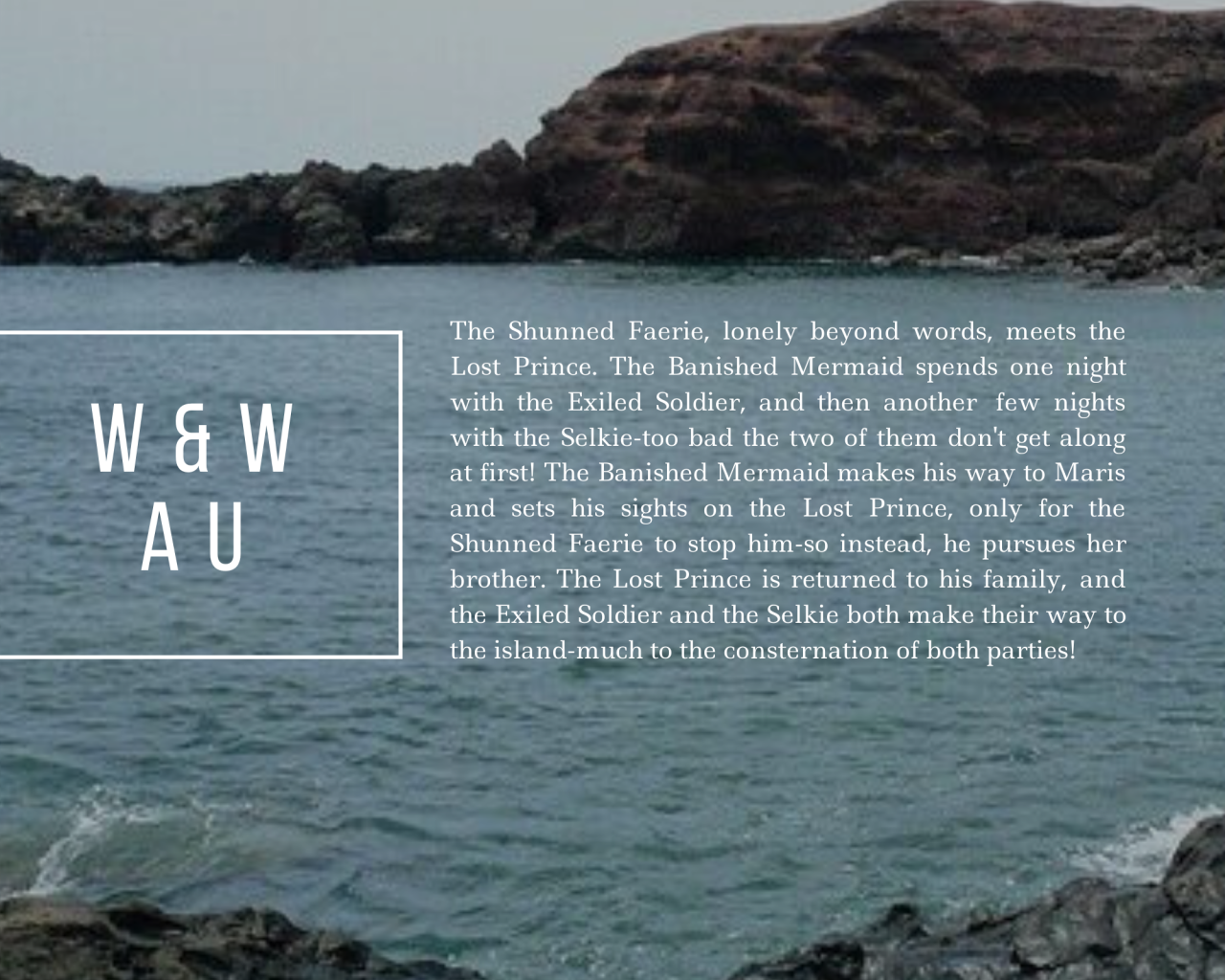
𝓾𝓷𝓪 𝓰𝓾í𝓪 𝓼𝓸𝓫𝓻𝓮 𝓵𝓸𝓼 𝓫𝓵𝓸𝓰𝓼 𝔂 𝓮𝓵 𝓯𝓸𝓻𝓸 𝓭𝓮 𝑼𝑹𝑺𝑻𝒀𝑳𝑬
INTRODUCCIÓN
¡¡¡Hola todos!!! He creado esta guía porque la acesibilidad de la información es muy importante a mi, y ¡¡espero que esta guía sea útil para ustedes!!
No soy una hispanohablante nativa (pero he estudiado español por mucho tiempo, y es mi especialización en la universidad), así que mi español no va a ser perfecto. Si hay algunos momentos en que no pueden entender lo que he escrito, pueden enviarme un mensaje directo o escribirme un comentario!
Voy a enfocarme en los aspectos sobre el código de los blogs y el foro, pero si tienen algunas preguntas sobre otros aspectos, por supuesto pueden escribirme un comentaro aquí (o enviarme un mensaje). No puedo garantizar que tengo las respuestas correctas para todos las preguntas, pero trataré a contestar alguna pregunta que tengan.
CONTENIDOS
los básicos
las tablas
las listas y sub-listas
redimensionar el texto
las entidades HTML
los bloques de código
incorporar los sets en los posts
escapar la sintaxis de codificación
FUENTES
¡Aquí están las fuentes que utilicé para crear esta guía, si alguien quiere usarlas! Todos están en inglés, ¡pero puedo buscar otras páginas que estén en español si las necesita!
https://www.rapidtables.com/web/html/html-codes.html
https://www.markdownguide.org/cheat-sheet/
https://www.markdownguide.org/basic-syntax
https://www.markdownguide.org/extended-syntax
https://www.reddit.com/wiki/markdown
https://daringfireball.net/projects/markdown/basics
https://daringfireball.net/projects/markdown/syntax
https://www.markdownguide.org/getting-started
https://dillinger.io/

 Comments (19)
Comments (19) -
-


━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━

━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━
☽ 𝐈𝐍 𝐓𝐇𝐈𝐒 𝐁𝐋𝐎𝐆 ☾
𝒸𝒽𝒶𝓇𝒶𝒸𝓉𝑒𝓇 𝒾𝓃𝒻𝑜 ✧ 𝑝𝑙𝑜𝑡𝑡𝑖𝑛𝑔 ✧ 𝒸𝑜𝓁𝑜𝓇 𝒸𝑜𝒹𝑒
☽ 𝐎𝐓𝐇𝐄𝐑 𝐂𝐎𝐍𝐓𝐄𝐍𝐓 ☾
𝓅𝒾𝓃𝓉𝑒𝓇𝑒𝓈𝓉 ✧ 𝑡ℎ𝑒 𝑟𝑜𝑙𝑒𝑝𝑙𝑎𝑦 ✧ 𝓂𝑜𝑜𝒹𝒷𝑜𝒶𝓇𝒹
━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━ꜰᴏʀ ᴄɪʀᴄᴜꜱ ᴍᴜʀᴍɪQᴜᴇ: ᴛʜᴇ ʀᴏʟᴇᴘʟᴀʏ

━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━

━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━
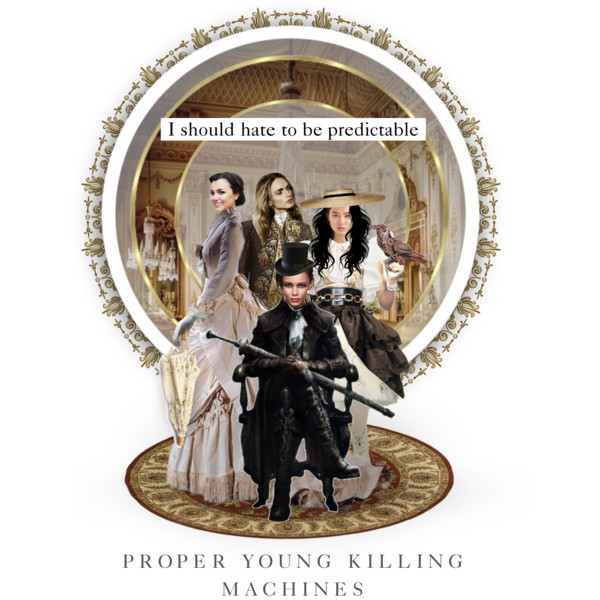
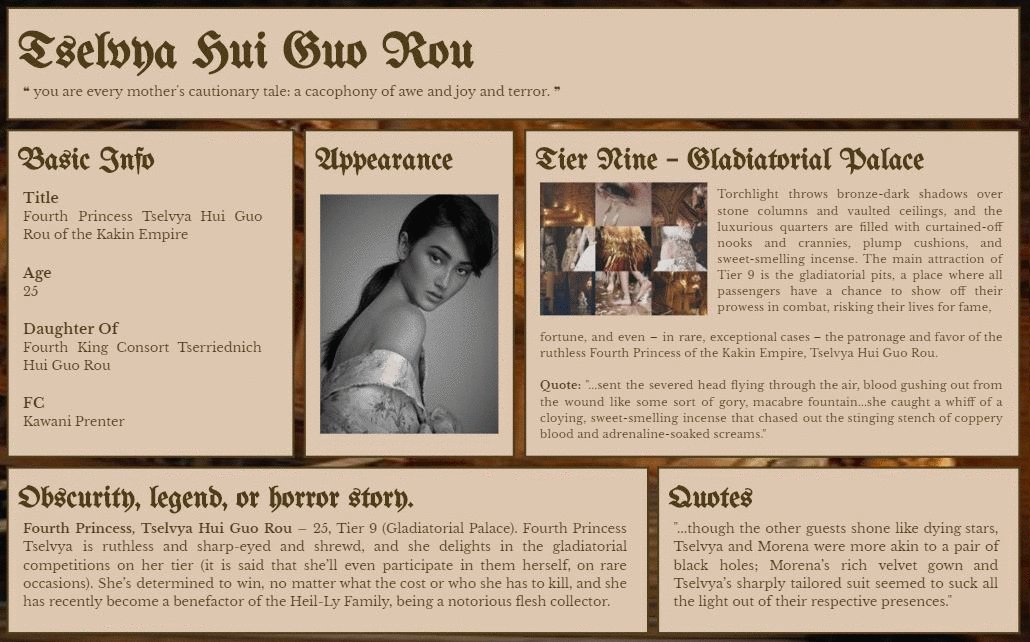
☽ 𝐓𝐇𝐄𝐎𝐏𝐇𝐀𝐍𝐈𝐀 𝐑𝐎𝐌𝐀𝐍𝐎𝐕 ☾
❝ 𝒴𝑜𝓊 𝒶𝓇𝑒 𝒶𝒷𝑜𝓊𝓉 𝒶𝓈 𝒸𝑜𝓋𝑒𝓇𝓉 𝒶𝓈 𝒶 𝓈𝓁𝑒𝒹𝑔𝑒𝒽𝒶𝓂𝓂𝑒𝓇. ❞
☽ 𝐁𝐀𝐒𝐈𝐂 𝐈𝐍𝐅𝐎𝐑𝐌𝐀𝐓𝐈𝐎𝐍 ☾
Daughter of the Romanov family; 𝐓𝐇𝐄 𝐁𝐎𝐘 𝐆𝐄𝐍𝐈𝐔𝐒 is her twin ✧ Mother died when she was 18 ✧ Singer who can influence the show goers to buy anything in sight ✧ 𝐴 𝑐𝑜𝑛𝑡𝑜𝑟𝑡𝑖𝑜𝑛𝑖𝑠𝑡 𝑟𝑒𝑓𝑒𝑟𝑟𝑒𝑑 𝑡𝑜 𝑎𝑠 𝑌𝑖𝑛; 𝑤𝑒𝑎𝑟𝑠 𝑎𝑙𝑙 𝑏𝑙𝑎𝑐𝑘 when performing with her brother ✧ Naturally black hair ✧ Most likely to be a black widow ✧ Cold, pessimistic, yet sassy ✧ 𝐹𝑖𝑒𝑟𝑐𝑒𝑙𝑦 𝑝𝑟𝑜𝑡𝑒𝑐𝑡𝑖𝑣𝑒 𝑜𝑓 ℎ𝑒𝑟 𝑡𝑤𝑖𝑛 𝑏𝑒𝑐𝑎𝑢𝑠𝑒 𝑠ℎ𝑒 𝑑𝑜𝑒𝑠𝑛’𝑡 𝑏𝑒𝑙𝑖𝑒𝑣𝑒 ℎ𝑒 𝑐𝑎𝑛 ℎ𝑎𝑛𝑑𝑙𝑒 𝑡ℎ𝑖𝑛𝑔𝑠 𝑓𝑜𝑟 ℎ𝑖𝑚𝑠𝑒𝑙𝑓 ✧ Her Romanov gift of 𝑡𝑒𝑙𝑒𝑝𝑎𝑡ℎ𝑦 𝑡𝑎𝑘𝑒𝑠 𝑡ℎ𝑒 𝑓𝑜𝑟𝑚 𝑜𝑓 ℎ𝑒𝑟 𝑠𝑖𝑛𝑔𝑖𝑛𝑔, which can easily control the minds of humans
𝐹𝓊𝓁𝓁 𝒩𝒶𝓂𝑒 •• 𝑇ℎ𝑒𝑜𝑝ℎ𝑎𝑛𝑖𝑎 𝑅𝑜𝑚𝑎𝑛𝑜𝑣
𝒩𝒾𝒸𝓀𝓃𝒶𝓂𝑒(𝓈) •• 𝑌𝑖𝑛 𝑖𝑠 ℎ𝑒𝑟 𝑠𝑡𝑎𝑔𝑒 𝑛𝑎𝑚𝑒, 𝑎𝑛𝑑 𝑎 𝑠𝑒𝑙𝑒𝑐𝑡 𝑓𝑒𝑤 𝑝𝑒𝑜𝑝𝑙𝑒 (𝑖𝑛𝑐𝑙𝑢𝑑𝑖𝑛𝑔 𝐻𝑢𝑔𝑜) 𝑚𝑎𝑦 𝑎𝑑𝑑𝑟𝑒𝑠𝑠 ℎ𝑒𝑟 𝑎𝑠 '𝑇ℎ𝑒𝑜'
𝒜𝑔𝑒, 𝐵𝒾𝓇𝓉𝒽𝒹𝒶𝓎, 𝒵𝑜𝒹𝒾𝒶𝒸 •• 𝑇ℎ𝑒𝑜𝑝ℎ𝑎𝑛𝑖𝑎 𝑖𝑠 21 𝑦𝑒𝑎𝑟𝑠 𝑜𝑙𝑑, 𝑏𝑜𝑟𝑛 𝑜𝑛 𝑆𝑒𝑝𝑡𝑒𝑚𝑏𝑒𝑟 21𝑠𝑡, 𝑚𝑎𝑘𝑖𝑛𝑔 ℎ𝑒𝑟 𝑎 𝑉𝑖𝑟𝑔𝑜.
𝐿𝑜𝑔𝒾𝓈𝓉𝒾𝒸𝓈 •• 𝐻𝑒𝑟 𝑓𝑎𝑐𝑒𝑐𝑙𝑎𝑖𝑚 𝑖𝑠 𝐼𝑈. 𝐻𝑒𝑟 𝑐𝑜𝑙𝑜𝑟 𝑐𝑜𝑑𝑒 𝑖𝑠 #𝟓𝟖𝟔𝟕𝟕𝐅.
𝒯𝑜𝓅 𝒯𝒽𝓇𝑒𝑒 •• 𝑆𝑜𝑛𝑔𝑏𝑖𝑟𝑑, 𝐷𝑖𝑠𝑎𝑝𝑝𝑒𝑎𝑟𝑖𝑛𝑔 𝑀𝑖𝑠𝑡𝑟𝑒𝑠𝑠, 𝐴𝑛𝑔𝑒𝑙 𝑜𝑛 𝐸𝑎𝑟𝑡ℎ☽ 𝐀𝐌𝐁𝐈𝐓𝐈𝐎𝐍𝐒 ☾
Theophania’s conflicted; on the one hand, 𝑠ℎ𝑒’𝑠 𝑣𝑒𝑟𝑦 𝑝𝑟𝑜𝑡𝑒𝑐𝑡𝑖𝑣𝑒 𝑜𝑓 ℎ𝑒𝑟 𝑓𝑎𝑚𝑖𝑙𝑦 (𝑒𝑠𝑝𝑒𝑐𝑖𝑎𝑙𝑙𝑦 ℎ𝑒𝑟 𝑡𝑤𝑖𝑛 𝑏𝑟𝑜𝑡ℎ𝑒𝑟) and wants to help keep them safe from anti-mutant factions, but on the other, she knows that there’s a whole wide world out there that she hasn’t gotten the chance to see. Sometimes, Theophania wonders what it would be like to 𝑑𝑖𝑠𝑔𝑢𝑖𝑠𝑒 ℎ𝑒𝑟𝑠𝑒𝑙𝑓 𝑎𝑠 𝑎 ℎ𝑢𝑚𝑎𝑛 𝑝𝑒𝑟𝑓𝑜𝑟𝑚𝑒𝑟 𝑎𝑛𝑑 𝑠𝑖𝑔𝑛 𝑜𝑛 𝑤𝑖𝑡ℎ 𝑜𝑛𝑒 𝑜𝑓 𝑡ℎ𝑒 𝑚𝑎𝑗𝑜𝑟 𝑟𝑒𝑐𝑜𝑟𝑑 𝑙𝑎𝑏𝑒𝑙𝑠, making music of her own and experimenting with all the styles that she wants to experiment with. Theophania’s especially keen on trying rap, or a more cinematic sound à la Ariana Grande’s 𝐺𝑜𝑑 𝑖𝑠 𝑎 𝑊𝑜𝑚𝑎𝑛 or (G)I-DLE’s 𝑂ℎ 𝑀𝑦 𝐺𝑜𝑑 (or anything Lana Del Rey in general); so far, all her experiments have been limited to quiet moments alone at the end of the day, when she has the time to relax by herself. And sometimes, she’s just so tired of catering to annoying circus-goers; she feels stagnant at the circus, 𝑙𝑖𝑘𝑒 𝑠ℎ𝑒’𝑙𝑙 𝑏𝑒 𝑠𝑡𝑢𝑐𝑘 𝑑𝑜𝑖𝑛𝑔 𝑡ℎ𝑒 𝑠𝑎𝑚𝑒 𝑎𝑐𝑡 𝑓𝑜𝑟 𝑡ℎ𝑒 𝑠𝑎𝑚𝑒 𝑠𝑡𝑖𝑐𝑘𝑦-𝑓𝑖𝑛𝑔𝑒𝑟𝑒𝑑 𝑓𝑖𝑣𝑒-𝑦𝑒𝑎𝑟-𝑜𝑙𝑑𝑠 𝑎𝑛𝑑 𝑡ℎ𝑒𝑖𝑟 𝑚𝑖𝑑𝑑𝑙𝑒-𝑎𝑔𝑒𝑑 𝑝𝑎𝑟𝑒𝑛𝑡𝑠 𝑓𝑜𝑟 𝑡ℎ𝑒 𝑟𝑒𝑠𝑡 𝑜𝑓 ℎ𝑒𝑟 𝑙𝑖𝑓𝑒.
☽ 𝐑𝐎𝐋𝐄𝐒 ☾
𝐴𝑠 𝑌𝑖𝑛, 𝑇ℎ𝑒𝑜𝑝ℎ𝑎𝑛𝑖𝑎 𝑖𝑠 𝑡ℎ𝑒 𝑠𝑒𝑐𝑜𝑛𝑑 ℎ𝑎𝑙𝑓 𝑜𝑓 𝑎 𝑡𝑤𝑜-𝑝𝑎𝑟𝑡 𝑎𝑐𝑡 𝑤𝑖𝑡ℎ 𝐻𝑢𝑔𝑜. She dresses in all black and performs with her twin brother, incorporating different aspects of 𝑎𝑐𝑟𝑜𝑏𝑎𝑡𝑖𝑐𝑠, 𝑐𝑜𝑛𝑡𝑜𝑟𝑡𝑖𝑜𝑛, 𝑑𝑎𝑛𝑐𝑒, 𝑎𝑛𝑑 𝑎𝑟𝑡𝑖𝑠𝑡𝑖𝑐 𝑔𝑦𝑚𝑛𝑎𝑠𝑡𝑖𝑐𝑠 𝑖𝑛𝑡𝑜 𝑡ℎ𝑒 𝑎𝑐𝑡. She also occasionally performs a solo act that she mentally refers to as ‘Victorian Black Widow’, whereupon she sings on-stage dressed in a black taffeta gown, wide-brimmed hats, silk gloves, and carries around a (fake) antique rifle decorated with gold inlay. 𝑇ℎ𝑒 𝑚𝑢𝑠𝑖𝑐𝑎𝑙 𝑝𝑎𝑟𝑡 𝑜𝑓 𝑖𝑡 𝑖𝑠 - 𝑛𝑎𝑡𝑢𝑟𝑎𝑙𝑙𝑦 - 𝑎𝑏𝑜𝑢𝑡 𝑘𝑖𝑙𝑙𝑖𝑛𝑔 𝑎𝑙𝑙 𝑡ℎ𝑒 𝑚𝑒𝑛 𝑠ℎ𝑒'𝑠 𝑚𝑎𝑟𝑟𝑖𝑒𝑑, and has a very cabaret/steampunk sound.
━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━
☽ 𝐏𝐄𝐑𝐒𝐎𝐍𝐀𝐋𝐈𝐓𝐘 ☾
𝑇ℎ𝑒𝑜𝑝ℎ𝑎𝑛𝑖𝑎 𝑖𝑠 𝑝𝑟𝑎𝑐𝑡𝑖𝑐𝑎𝑙 𝑎𝑛𝑑 𝑝𝑟𝑎𝑔𝑚𝑎𝑡𝑖𝑐 𝑎𝑛𝑑 𝑔𝑒𝑡𝑠 𝑡ℎ𝑖𝑛𝑔𝑠 𝑑𝑜𝑛𝑒. She values efficiency and a good work ethic, and she is not afraid to speak up in order to get her point across. 𝐴 𝑣𝑒𝑟𝑖𝑡𝑎𝑏𝑙𝑒 𝑏𝑎𝑡𝑡𝑙𝑒-𝑎𝑥𝑒 𝑜𝑓 𝑎 𝑤𝑜𝑚𝑎𝑛, Theophania will get what she wants, even if she has to constantly harangue an unfortunate soul to do so. Theophania never takes no for an answer - she will do what she came out to do, thank you very much.
𝐸𝑣𝑒𝑟 𝑡ℎ𝑒 𝑟𝑒𝑎𝑙𝑖𝑠𝑡, 𝑇ℎ𝑒𝑜𝑝ℎ𝑎𝑛𝑖𝑎 ℎ𝑎𝑠 𝑛𝑜 𝑝𝑎𝑡𝑖𝑒𝑛𝑐𝑒 𝑓𝑜𝑟 𝑝𝑒𝑜𝑝𝑙𝑒 𝑤𝑖𝑡ℎ 𝑑𝑟𝑒𝑎𝑚𝑦 𝑑𝑒𝑙𝑢𝑠𝑖𝑜𝑛𝑠 𝑜𝑓 𝑤ℎ𝑎𝑡 𝑙𝑖𝑓𝑒 𝑎𝑐𝑡𝑢𝑎𝑙𝑙𝑦 𝑖𝑠. Still, though, she wouldn't say she believes that people are inherently evil, and she does, after all, have morals. She's very protective of people who she considers family, and 𝑤𝑖𝑙𝑙 100% 𝑐𝑢𝑡 𝑎 𝑏𝑖𝑡𝑐ℎ 𝑖𝑓 𝑠ℎ𝑒 𝑓𝑒𝑒𝑙𝑠 𝑡ℎ𝑎𝑡 𝑠ℎ𝑒 𝑖𝑠 𝑏𝑒𝑖𝑛𝑔 𝑠𝑙𝑖𝑔ℎ𝑡𝑒𝑑.
Blunt and straightforward, Theophania says what she wants, when she wants to.𝑆ℎ𝑒 𝑑𝑜𝑒𝑠𝑛'𝑡 ℎ𝑎𝑣𝑒 𝑡𝑖𝑚𝑒 𝑡𝑜 𝑑𝑒𝑎𝑙 𝑤𝑖𝑡ℎ 𝑎𝑛𝑦𝑏𝑜𝑑𝑦'𝑠 𝑛𝑜𝑛𝑠𝑒𝑛𝑠𝑒, 𝑎𝑛𝑑 𝑓𝑜𝑟 𝑡ℎ𝑒 𝑚𝑜𝑠𝑡 𝑝𝑎𝑟𝑡, 𝑠ℎ𝑒 𝑐𝑜𝑛𝑠𝑖𝑑𝑒𝑟𝑠 ℎ𝑒𝑟𝑠𝑒𝑙𝑓 𝑡𝑜 𝑏𝑒 𝑎 𝑟𝑎𝑡ℎ𝑒𝑟 𝑝𝑟𝑜𝑠𝑎𝑖𝑐 𝑝𝑒𝑟𝑠𝑜𝑛; she has not one bit of creativity in her outside of what she does with music, which has never bothered her in the slightest. Instead, she tries to look at things objectively and analyze all the possible courses of action. 𝑇ℎ𝑒𝑜𝑝ℎ𝑎𝑛𝑖𝑎 𝑐𝑎𝑛 𝑏𝑒 𝑠𝑢𝑟𝑝𝑟𝑖𝑠𝑖𝑛𝑔𝑙𝑦 𝑝𝑒𝑟𝑐𝑒𝑝𝑡𝑖𝑣𝑒, 𝑑𝑒𝑠𝑝𝑖𝑡𝑒 ℎ𝑒𝑟 𝑙𝑎𝑐𝑘 𝑜𝑓 𝑠𝑢𝑏𝑡𝑙𝑒𝑡𝑦, 𝑎𝑛𝑑 𝑞𝑢𝑖𝑡𝑒 𝑜𝑏𝑠𝑒𝑟𝑣𝑎𝑛𝑡 - she'll always notice when someone's wearing last season's couture, for example.
━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━
☽ 𝐁𝐀𝐂𝐊𝐆𝐑𝐎𝐔𝐍𝐃 ☾
{Given some characters are related, you’ll want to use the provided background information specific to the character you’re auditioning for and attempt to fill in some of the details. Once the siblings are all auditioned for, you can all work together to hammer out the specifics amongst the siblings. For instance, with the Palace siblings, all of them aren’t related so they entered Brian Palace and each other’s lives at different stages. They could have different experiences with Palace, each other, and their life before being “adopted.” With the Romanovs, there are a lot more intricate details to work out and we encourage you to audition with people you know you work well with for either family!}
━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━
☽ 𝐌𝐔𝐓𝐀𝐓𝐈𝐎𝐍 ☾
𝐒𝐓𝐑𝐄𝐍𝐆𝐓𝐇𝐒 . . . Specifically concerning their mutation, though you could include how their personality feeds into them
𝐖𝐄𝐀𝐊𝐍𝐄𝐒𝐒𝐄𝐒 . . . Specifically concerning their mutation, though you could include how their personality feeds into them
𝐇𝐎𝐖 𝐒𝐇𝐄 𝐅𝐄𝐄𝐋𝐒 . . . Specifically concerning their mutation, though you could include how their personality feeds into them
━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━
ꜰᴏʀ ᴄɪʀᴄᴜꜱ ᴍᴜʀᴍɪQᴜᴇ: ᴛʜᴇ ʀᴏʟᴇᴘʟᴀʏ


𝐃𝐄𝐒𝐂𝐑𝐈𝐏𝐓𝐈𝐎𝐍 . . . Solar Chariot was borne out of a last-ditch attempt to 𝑟𝑒𝑐𝑦𝑐𝑙𝑒 𝑡ℎ𝑒 𝑚𝑎𝑡𝑒𝑟𝑖𝑎𝑙𝑠 𝑜𝑓 𝑎𝑛 𝑜𝑙𝑑 𝑟𝑜𝑏𝑜𝑡 𝑢𝑛𝑖𝑐𝑜𝑟𝑛 𝑤ℎ𝑜𝑠𝑒 𝑟𝑎𝑐𝑒𝑟 ℎ𝑎𝑑 𝑚𝑎𝑑𝑒 𝑎 𝑐𝑟𝑖𝑡𝑖𝑐𝑎𝑙 𝑚𝑖𝑠𝑐𝑎𝑙𝑐𝑢𝑙𝑎𝑡𝑖𝑜𝑛 𝑎𝑛𝑑 𝑠𝑚𝑎𝑠ℎ𝑒𝑑 𝑖𝑛𝑡𝑜 𝑎 𝑤𝑎𝑙𝑙 𝑜𝑓 𝑟𝑜𝑐𝑘, killing herself and almost completely destroying her unicorn. ʟᴀᴢᴇʀ salvaged the scrap metal and commissioned Solar Chariot, whose high speed and stamina make him an ideal long-distance runner. His power stats aren't anything to laugh at, either, but for all the skill wielded by his racer (she's especially known for the flashy, gravity-defying stunts that she can pull while in mid-air), ʟᴀᴢᴇʀ ℎ𝑎𝑠 𝑚𝑜𝑠𝑡 𝑑𝑒𝑓𝑖𝑛𝑖𝑡𝑒𝑙𝑦 𝑔𝑒𝑛𝑒𝑟𝑎𝑡𝑒𝑑 𝑚𝑜𝑟𝑒 𝑝𝑟𝑜𝑓𝑖𝑡𝑠 𝑓𝑟𝑜𝑚 𝑆𝑜𝑙𝑎𝑟 𝐶ℎ𝑎𝑟𝑖𝑜𝑡'𝑠 𝑑𝑖𝑠𝑡𝑖𝑛𝑐𝑡𝑖𝑣𝑒 𝑙𝑜𝑜𝑘𝑠 and subsequent advertising campaigns and photoshoots than they have from any actual racing. 𝐃𝐄𝐒𝐂𝐑𝐈𝐏𝐓𝐈𝐎𝐍 . . . 𝐼ron 𝒫egasus is a 𝑡𝑜𝑡𝑎𝑙 𝑝𝑜𝑤𝑒𝑟ℎ𝑜𝑢𝑠𝑒; 𝑠ℎ𝑒'𝑠 𝑣𝑒𝑟𝑦, 𝑣𝑒𝑟𝑦 𝑠𝑡𝑢𝑟𝑑𝑦, 𝑎𝑛𝑑 ℎ𝑒𝑎𝑣𝑦 𝑒𝑛𝑜𝑢𝑔ℎ 𝑡ℎ𝑎𝑡 𝑠ℎ𝑒 𝑐𝑎𝑛 𝑘𝑛𝑜𝑐𝑘 𝑠𝑜𝑚𝑒 𝑜𝑓 𝑡ℎ𝑒 𝑙𝑜𝑤𝑒𝑟 𝑤𝑒𝑖𝑔ℎ𝑡-𝑐𝑙𝑎𝑠𝑠 𝑢𝑛𝑖𝑐𝑜𝑟𝑛𝑠 𝑟𝑖𝑔ℎ𝑡 𝑜𝑢𝑡 𝑜𝑓 𝑡ℎ𝑒 𝑎𝑖𝑟, provided that she's had enough time to build up the momentum needed beforehand. With low stamina and high power stats, Iron Pegasus was 𝑏𝑢𝑖𝑙𝑡 𝑓𝑜𝑟 𝑠𝑚𝑎𝑠ℎ𝑖𝑛𝑔 𝑡ℎ𝑟𝑜𝑢𝑔ℎ 𝑠𝑡𝑎𝑟𝑠 𝑎𝑛𝑑 𝑔𝑜𝑙𝑒𝑚𝑠 𝑎𝑛𝑑 𝑙𝑎𝑠𝑒𝑟 𝑔𝑒𝑦𝑠𝑒𝑟𝑠 𝑎𝑙𝑖𝑘𝑒, and her running speed doesn’t seem all that impressive, but it was actually a conscious decision by the engineers; it’s just enough so that she can get enough momentum and transfer that momentum into power/strength, but not so much that she expends more energy running than she does dashing. 𝑇ℎ𝑜𝑠𝑒 𝑤ℎ𝑜 𝑘𝑛𝑜𝑤 𝑡ℎ𝑒 𝑚𝑒𝑐ℎ𝑎𝑛𝑖𝑐𝑠 𝑏𝑒ℎ𝑖𝑛𝑑 𝑟𝑜𝑏𝑜𝑡 𝑢𝑛𝑖𝑐𝑜𝑟𝑛𝑠 ℎ𝑎𝑣𝑒 𝑐𝑎𝑙𝑙𝑒𝑑 𝑖𝑡 “𝑎 𝑚𝑎𝑟𝑣𝑒𝑙 𝑜𝑓 𝑝ℎ𝑦𝑠𝑖𝑐𝑠 𝑎𝑛𝑑 𝑒𝑛𝑔𝑖𝑛𝑒𝑒𝑟𝑖𝑛𝑔 𝑝𝑢𝑡 𝑡𝑜𝑔𝑒𝑡ℎ𝑒𝑟”. It’s a perfect equilibrium that plays up Iron Pegasus’s strengths. -
MAX WIDTH: 800 PX
Max size: 2 KiB (use https://ezgif.com/optimize to reduce file size). OTHERWISE host via tumblr (i just made private posts/saved images as drafts) & use the linkGIF 1: 390 X 219 PX, aspect ratio 16:9, WITH
 PASTED IN BETWEEN
GIF 2: 800 X 243 PX, aspect ratio 800:243
GIF 3: 390 X 117 PX, aspect ratio aprox. 10:3
GIF 4: 800 X 425 PX, aspect ratio 16:9
GIF 5: 187 X 219 PX, aspect ratio 187:219, WITH PASTED IN BETWEEN
GIF 6: 254 x 245 pixels is 20 px wideRAW CODE
|-  -| |--| |-   -| |--| |-         -| |-      -|
-

━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━


━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━
“𝐻𝑜𝑤 𝑑𝑜𝑒𝑠 𝑎𝑛𝑦𝑡ℎ𝑖𝑛𝑔 𝑙𝑖𝑣𝑒 ℎ𝑒𝑟𝑒?" one of the angels asks, squinting up against cutting rays of harsh sunshine, golden and bright - 𝑠𝑜, 𝑠𝑜 𝑏𝑟𝑖𝑔ℎ𝑡, and burning jagged shards of glass-sharp light and blistering heat into every grain of sand, every molecule of air, coiling tightly into flesh and fur alike and choking out all the moisture.
“𝐼𝑛 𝑡ℎ𝑒 𝑑𝑎𝑟𝑘𝑛𝑒𝑠𝑠," Mai says simply, recalling long-eared jackrabbits, burrowing kangaroo rats, cunning coyote kits; all the creatures that came out after nightfall, chittering and chattering and chirping. "𝐴𝑛𝑑 𝑤𝑖𝑡ℎ 𝑡ℎ𝑒 𝑠𝑡𝑜𝑟𝑚𝑠."
━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━

━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━
⤠ 𝐒𝐇𝐀𝐃𝐎𝐖 ⤟
𝖎. The sun hangs heavy in the sky, shining and still; 𝑡ℎ𝑒 ℎ𝑒𝑎𝑡 𝑠𝑐𝑜𝑟𝑐ℎ𝑒𝑠 𝑎𝑛𝑑 𝑠ℎ𝑖𝑚𝑚𝑒𝑟𝑠, 𝑠𝑙𝑖𝑡ℎ𝑒𝑟𝑠 𝑎𝑛𝑑 𝑠𝑖𝑚𝑚𝑒𝑟𝑠, smothers out all the moisture into mist. There is no escape, save for the darkness.
𝖎𝖎. In the windswept desert, the golden light from above bleeds the earth dry and the sovereign in the clouds is nothing but a faraway dream. The creatures in this land of stinging sands and singed sunshine are wily and stubborn: 𝑡ℎ𝑒𝑦 𝑙𝑖𝑣𝑒, 𝑑𝑒𝑠𝑝𝑖𝑡𝑒 𝑖𝑡 𝑎𝑙𝑙.
𝖎𝖎𝖎. Some call the Borderlands a wasteland, barren desolation seared over with dust and sand, but Mai would beg to differ. The kingdom in the clouds is bright with glory, gleaming with pearls and moonstone and otherworldly in its perfection. It is a realm that is more dream than reality, a land of blinding, brilliant divinity that glitters hard and sharp, like gemstones shattering over silk. But the kingdom above is no more alive than the smooth marble statues standing vigil over their sacred temples; 𝑛𝑜𝑡ℎ𝑖𝑛𝑔 𝑑𝑖𝑒𝑠 𝑎𝑛𝑑 𝑛𝑜𝑡ℎ𝑖𝑛𝑔 𝑐ℎ𝑎𝑛𝑔𝑒𝑠 𝑎𝑛𝑑 𝑡ℎ𝑒𝑟𝑒 𝑖𝑠 𝑛𝑜 𝑙𝑖𝑓𝑒, not in any way that matters.
𝐵𝑒𝑐𝑎𝑢𝑠𝑒: ℎ𝑜𝑤 𝑐𝑎𝑛 𝑠𝑜𝑚𝑒𝑡ℎ𝑖𝑛𝑔 ℎ𝑎𝑣𝑒 𝑙𝑖𝑓𝑒, 𝑤𝑖𝑡ℎ𝑜𝑢𝑡 𝑑𝑒𝑎𝑡ℎ?
𝖎𝖛. Crawling centipedes and chuckling roadrunners and venom-dripped scorpions make a home in the Borderlands, 𝑤ℎ𝑒𝑟𝑒 𝑡ℎ𝑒 𝑙𝑖𝑔ℎ𝑡 𝑑𝑜𝑒𝑠 𝑛𝑜𝑡ℎ𝑖𝑛𝑔 𝑏𝑢𝑡 𝑏𝑢𝑟𝑛, piercing straight to the bone. The flowers and birds and butterflies that meet the unforgiving heat and icy indifference of the desert with nothing but cleverness and cunning and an iron-forged determination to survive are more alive than anything from the kingdom above could ever hope to be.
𝖛. Twilight falls over the hills, soft like ash; when the sun slips fully below the horizon, the night fills with chirps and cackles and snarls and screeches. 𝑆𝑎𝑡𝑖𝑛 𝑤ℎ𝑖𝑠𝑝𝑒𝑟𝑠 𝑎𝑛𝑑 𝑠𝑖𝑙𝑘𝑒𝑛 𝑠𝑡𝑎𝑟𝑙𝑖𝑔ℎ𝑡 𝑚𝑢𝑟𝑚𝑢𝑟 𝑡ℎ𝑟𝑜𝑢𝑔ℎ 𝑡ℎ𝑒 𝑑𝑢𝑠𝑡 𝑎𝑛𝑑 𝑠ℎ𝑎𝑑𝑜𝑤𝑠, and silvered moonglow shines out from behind the drifting clouds.
𝖛𝖎. In the Borderlands, 𝑡ℎ𝑒 𝑑𝑎𝑟𝑘𝑛𝑒𝑠𝑠 𝑖𝑠 𝑙𝑖𝑓𝑒. Anyone who does not know it now will come around, 𝑜𝑛𝑒 𝑤𝑎𝑦 𝑜𝑟 𝑎𝑛𝑜𝑡ℎ𝑒𝑟.
━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━
⤠ 𝐒𝐀𝐋𝐕𝐀𝐓𝐈𝐎𝐍 ⤟
𝖎. Dark clouds gather in the west, roiling and restless: they are bruises of dust and water vapor, blooming over the sky like deadly nightshade. Thunder growls over the land, a heaven-bound panther stalking its prey, and the mortals fear its wrath. Mai is not so foolish: 𝑖𝑛 𝑡ℎ𝑒 𝑑𝑒𝑠𝑒𝑟𝑡, 𝑡ℎ𝑒 𝑠𝑤𝑖𝑟𝑙𝑖𝑛𝑔 𝑡ℎ𝑢𝑛𝑑𝑒𝑟𝑐𝑙𝑜𝑢𝑑𝑠 𝑟𝑢𝑚𝑏𝑙𝑒 𝑤𝑖𝑡ℎ 𝑝𝑟𝑜𝑚𝑖𝑠𝑒𝑠 𝑜𝑓 𝑟𝑎𝑖𝑛 𝑎𝑛𝑑 𝑟𝑒𝑝𝑟𝑖𝑒𝑣𝑒. It murmurs like a lullaby to her ears.
𝖎𝖎. The heat is stifling and silent. The air is dry as bone and poised like a hissing rattlesnake the moment before it strikes: 𝑎𝑙𝑙 𝑖𝑠 𝑞𝑢𝑖𝑒𝑡. 𝐴𝑙𝑙 𝑖𝑠 𝑠𝑡𝑖𝑙𝑙.
𝖎𝖎𝖎. The storm shatters the skies open as jagged daggers of lightning rend the world in two, 𝑓𝑢𝑟𝑖𝑜𝑢𝑠 𝑎𝑛𝑑 𝑤ℎ𝑖𝑡𝑒-ℎ𝑜𝑡 𝑎𝑛𝑑 𝑟𝑜𝑎𝑟𝑖𝑛𝑔, 𝑖𝑛𝑐𝑎𝑛𝑑𝑒𝑠𝑐𝑒𝑛𝑡 𝑙𝑖𝑘𝑒 𝑠𝑢𝑛𝑙𝑖𝑔ℎ𝑡 𝑎𝑛𝑑 𝑠𝑡𝑎𝑟𝑓𝑖𝑟𝑒. Unrest rolls over the hills and chaos spirals across the desert. Mai feels it like singing steel piercing through velvet darkness, sending beams of silver-spun moonlight ricocheting into the night.
𝖎𝖛. She breathes it in, lets it fill her veins. 𝐶ℎ𝑎𝑜𝑠 𝑖𝑠 𝑝𝑜𝑤𝑒𝑟, and the demons are there when rain falls, when volcanoes erupt, when tectonic plates shift and collide. They bring the end of the world for an earthworm, a forest, an entire species, 𝑎𝑙𝑙 𝑠𝑜 𝑡ℎ𝑎𝑡 𝑎𝑛𝑔𝑒𝑙𝑠 𝑐𝑎𝑛 𝑐𝑜𝑎𝑥 𝑚𝑢𝑑 𝑎𝑛𝑑 𝑚𝑜𝑢𝑛𝑡𝑎𝑖𝑛 𝑎𝑛𝑑 𝑙𝑖𝑓𝑒 𝑜𝑢𝑡 𝑜𝑓 𝑖𝑡 𝑎𝑙𝑙 - because the angels are there when seedlings bloom into trees, when weeds and wildflowers wander into fire-struck desolation, when ash-green lichens and mosses meander their way through the cracks and crevices of land scraped rock-barren by receding glaciers to begin anew. It’s a painstaking equilibrium between order and disorder, chaos and harmony, and the desert balances on the knife’s edge, dangling over the abyss. 𝑇ℎ𝑒 𝑙𝑖𝑛𝑒 𝑏𝑒𝑡𝑤𝑒𝑒𝑛 𝑙𝑖𝑓𝑒 𝑎𝑛𝑑 𝑑𝑒𝑎𝑡ℎ 𝑖𝑠 𝑠ℎ𝑎𝑟𝑝 𝑎𝑛𝑑 𝑞𝑢𝑖𝑐𝑘.
𝖛. Sometimes, the storm-dark air is too dry, and the rain that glides downward with gravity 𝑚𝑖𝑠𝑡𝑠 𝑎𝑤𝑎𝑦 𝑖𝑛𝑡𝑜 𝑛𝑜𝑡ℎ𝑖𝑛𝑔𝑛𝑒𝑠𝑠 𝑏𝑒𝑓𝑜𝑟𝑒 𝑖𝑡 𝑒𝑣𝑒𝑟 ℎ𝑎𝑠 𝑡ℎ𝑒 𝑐ℎ𝑎𝑛𝑐𝑒 𝑡𝑜 𝑠𝑝𝑙𝑎𝑡𝑡𝑒𝑟 𝑐𝑙𝑢𝑚𝑠𝑖𝑙𝑦 𝑎𝑐𝑟𝑜𝑠𝑠 𝑡ℎ𝑒 𝑔𝑟𝑜𝑢𝑛𝑑. Lightning lances over the earth instead; it catches the tangled tinderbox of hardy desert shrubs on fire, and the blustery winds gusting across the hills only fan the flames higher.
𝖛𝖎. Other times, the rain falls doggedly toward the parched dirt, stubbornly defying the hissing heat and arid air and all the other forces of the universe that threaten to smother out every last bit of moisture. 𝑇ℎ𝑒𝑛, 𝑎𝑙𝑙 𝑡ℎ𝑒 𝑑𝑒𝑠𝑒𝑟𝑡 𝑟𝑒𝑗𝑜𝑖𝑐𝑒𝑠.
━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━
⤠ 𝐒𝐓𝐀𝐑𝐅𝐀𝐋𝐋 ⤟
𝖎. 𝑇ℎ𝑒 𝑎𝑛𝑔𝑒𝑙 𝑓𝑎𝑙𝑙𝑠 𝑑𝑜𝑤𝑛, 𝑑𝑜𝑤𝑛, 𝑑𝑜𝑤𝑛 in a radiant burst of glory-golden light: like sun-charred lightning striking the ground, or a meteor hurtling through the sky, bright and incandescent with charged atmosphere. The horizon lights up like a comet, and the moon is haloed in singing embers.
𝖎𝖎. A shock of celestial fury tears over the hills, setting all the desert alight in a rain of starfire. The flames that scorch the land are 𝑑𝑦𝑖𝑛𝑔 𝑠𝑡𝑎𝑟𝑠, 𝑠ℎ𝑖𝑚𝑚𝑒𝑟𝑖𝑛𝑔 𝑤𝑖𝑡ℎ 𝑑𝑖𝑣𝑖𝑛𝑒 𝑤𝑟𝑎𝑡ℎ: blazing, brilliant, and burning themselves to dust.
𝖎𝖎𝖎. The fire flashes and flickers over low-lying grasses and tangles of hardy desert shrubs, devouring everything in its path as the air glimmers with heat and dances with ash. When it finally goes out, weeks later, there is angel-glass skidded in saw-toothed ribbons over the earth: ignited divinity and stinging sand fused into shimmering nuggets of pearlescent stone, 𝑡ℎ𝑒 𝑔𝑙𝑜𝑟𝑦-𝑔𝑙𝑒𝑎𝑚 𝑜𝑓 𝑝𝑎𝑟𝑎𝑑𝑖𝑠𝑒 melded with the ℎ𝑎𝑟𝑠ℎ, 𝑠𝑚𝑜𝑙𝑑𝑒𝑟𝑖𝑛𝑔 ℎ𝑒𝑎𝑡 of the Borderlands. It glitters moon-pale and silver-searing under the darkness of the desert night.
𝖎𝖛. 𝐻𝑜𝑙𝑦 𝑡ℎ𝑖𝑛𝑔𝑠 𝑏𝑢𝑟𝑛 𝑑𝑒𝑚𝑜𝑛𝑠, 𝑎𝑛𝑑 𝑎𝑛𝑔𝑒𝑙-𝑔𝑙𝑎𝑠𝑠 𝑖𝑠 𝑛𝑜 𝑒𝑥𝑐𝑒𝑝𝑡𝑖𝑜𝑛. Even so, Mai cannot bring herself to look away. She crouches down and closes gloved fingers around a small shard of the lustrous stone, running her thumb over the surface and feeling all the layered ridges and the bubbles of trapped air: 𝑏𝑟𝑒𝑎𝑡ℎ𝑠 𝑜𝑓 𝑙𝑖𝑔ℎ𝑡𝑛𝑖𝑛𝑔-𝑐ℎ𝑎𝑟𝑔𝑒𝑑 𝑎𝑡𝑚𝑜𝑠𝑝ℎ𝑒𝑟𝑒 fossilized into eternity
𝖛. The wind swirls viciously around them, howling a sandstorm into ash-dark twilight. 𝑇ℎ𝑒 𝑎𝑛𝑔𝑒𝑙’𝑠 𝑒𝑦𝑒𝑠 𝑠ℎ𝑖𝑛𝑒 𝑙𝑖𝑘𝑒 𝑓𝑎𝑙𝑙𝑖𝑛𝑔 𝑠𝑡𝑎𝑟𝑠 under the scarlet-scorched light of the Gate; when she wraps an arm around Mai’s waist and presses a steadying hand into the bloodied shreds of ivory silk and ruffled star-shine clinging to her shoulders, Mai burns, molten divinity filling her veins and flooding through her un-beating heart. Wild desert marigolds and berry-sweet birds of paradise 𝑏𝑢𝑟𝑠𝑡 𝑡𝑜 𝑙𝑖𝑓𝑒 𝑖𝑛𝑠𝑖𝑑𝑒 𝑜𝑓 ℎ𝑒𝑟, drowning the hard steel and lancing moonlight of her ribcage in petaled brilliance.
𝖛𝖎. 𝑊ℎ𝑒𝑛 𝑡ℎ𝑒𝑖𝑟 𝑙𝑖𝑝𝑠 𝑐𝑜𝑚𝑒 𝑡𝑜𝑔𝑒𝑡ℎ𝑒𝑟 𝑓𝑜𝑟 𝑡ℎ𝑒 𝑓𝑖𝑟𝑠𝑡 𝑡𝑖𝑚𝑒, the air hisses and crackles and catches on fire all around them, soft like morning dew and bright like sunbeams flaring over the stratosphere, setting mud and mountain and sky and sea ablaze in sparking flashes of gleaming gold and liquid amber.
𝑀𝑎𝑖 ℎ𝑎𝑠 𝑛𝑒𝑣𝑒𝑟 𝑓𝑒𝑙𝑡 𝑚𝑜𝑟𝑒 𝑎𝑙𝑖𝑣𝑒.
━━━━━━━━━━━ ⋅•⋅⊰∙∘☽༓☾∘∙⊱⋅•⋅ ━━━━━━━━━━━
ᴘʀᴏᴍᴘᴛ: ᴅᴇꜱᴄʀɪʙᴇ ᴀɴ ɪᴍᴘᴏʀᴛᴀɴᴛ ʟᴏᴄᴀᴛɪᴏɴ
-
centered paragraph
Line 1
line 2
line 3
Hi friends
It's a blockquote
And now
it's a nested block quote!
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." Syntax Description Test Text Header Title Here's this Paragraph Text And more -
-
ested deeper levels:
- first level A item - no space in front the bullet character
- second level Aa item - 1 space is enough
- third level Aaa item - 5 spaces min
- second level Ab item - 4 spaces possible too
- second level Aa item - 1 space is enough
- first level B item
Nested deeper levels:
-
first level A item - no space in front the bullet character
-
second level Aa item - 1 space is enough
- third level Aaa item - 5 spaces min
- second level Ab item - 4 spaces possible too
-
first level B item
And there
could be even more
such octets of spaces.
𝑻𝑰𝑻𝑳𝑬
♔ 𝑻𝑰𝑻𝑳𝑬
↬ Of Diamonds and Stardust
♔ 𝑮𝑬𝑵𝑹𝑬
↬ Science fiction, sort of?
𝑴𝒀 𝑷𝑹𝑶𝑱𝑬𝑪𝑻 𝑰𝑺 𝑿 𝑴𝑬𝑬𝑻𝑺 𝒀
↬ My project is Gossip Girl meets Star Wars.


𝑺𝑼𝑴𝑴𝑨𝑹𝒀
↬ Basically, I just want to write a lot for events that Fanfan and I are coming up for this tumblr writing project that we've been collab'ing on. Glitzy cyberpunk unicorns + glittery space couture, basically.

𝑺𝒀𝑵𝑶𝑷𝑺𝑰𝑺
↬ Robot unicorn racing: a sport dubbed as ‘glitter-clad annihilation’ by Unicorn City’s most infamous tabloids – and rightfully so. Racers decked out in jewels and gemstones gallop through the treacherous tracks in surprisingly functional stilettos, dashing recklessly through shimmering star crystals and maneuvering their way around deadly plasma beams, running the risk of smashing their unicorns into its component robot parts when they misjudge that one tricky jump…
…and Marivana Irindra is the reigning queen of it all.
Publicly known as ‘Snow’, Marivana is an industry veteran. She is her agency’s frigid, diamond-eyed goddess, ruthless to the point of cruelty, but always glittering with icy perfection. According to the official racer database, anyway.

And indeed, amongst the cutthroat competition, there is no room for softness, no room for anything other than unrelenting determination, paired with an expert PR team. Marivana is certainly no exception. Throughout the years, she has distanced herself from anything that could negatively affect her career and the image that her agency has oh-so-carefully cultivated for her – including, above all, love.
That all changes when a headstrong (but so gorgeous) newbie enters the scene, along with ongoing revelations about the true nature of the robot unicorns that are the backbone of the entire sport. For the first time in years, Marivana feels herself wavering. For the first time in years, she is uncertain.
But at the end of the day, nothing is guaranteed in this pre-teen girl’s fever dream made flesh. There is only one thing that all racers, from rookies to seasoned veterans, know for sure: the higher you climb, the harder you fall…
- first level A item - no space in front the bullet character
-
▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃▃




-
THE BASICS
I won't spend too much time talking about the basic stuff (AKA what can be accessed through the top bar of the post editor), but I'll just drop this table here for quick reference! And if you need help with something related to these things, you are still of course more than welcome to ask!!!

FUNCTION CODE RENDERS AS Italicize text *text*or_text_text Bold text **text**or__text__text Bold + italicized text ***text***or___text___text Colored text %(color name or #color hex code. for this example, I used red)[text]text Code textInline links [Google](www.google.com)Google Inline links w/ title [Google](www.google.com "Title/text here")Google Inline links w/ color [%(red)[Google]](www.google.com)Google Strikethrough text ~~text~~textInfo bubble* °fa-info°(information text)Text w/ info pop-up (tooltip) °text°(information text)text Image →
Image w/ link [](link URL)click example image to testBackslash escape (more on this down below) \*this text is not italic**this text is not italic*
*NOTE: when you make use of the 'info bubble' feature,
°like this°(information text), you CANNOT have another set of parenthesis in the same line AFTER THE INFO BUBBLE/TOOLTIP FUNCTION. Details + workaround in the spoiler!Hi this won't work[and i'm not sure why. Seems like another urstyle glitch]%(palevioletred)[Hi] °this won't work°(information text) %(red)[and i'm not sure why. Seems like another urstyle glitch]I recommend making use of the 'titled links' function:
-
[Example (hover over link)](https://www.youtube.com/watch?v=iqwuGQzoj5U "Here is some title/pop-up text")
Hi this is now working Yay!
%(palevioletred)[Hi] [this is now working](randomtexthere "Title text") %(red)[Yay!]
𝑯𝑬𝑨𝑫𝑬𝑹𝑺:
#anchor(text)text
𝑯𝑶𝑹𝑰𝒁𝑶𝑵𝑻𝑨𝑳 𝑹𝑼𝑳𝑬:
***or---. Creates a semi-transparent pale gray line across the entire page.
A second type of divider can be created in this way:
```
```
𝑩𝑳𝑶𝑪𝑲 𝑸𝑼𝑶𝑻𝑬𝑺:
Use a
>sign at the start of every paragraphHi friends
It's a blockquote> Hi friends
> It's a blockquoteThese can be nested! However, you'll have to refresh the page after adding/editing the nested block quote for it to show up properly on your screen. It'll show up fine for everyone else who loads the post after you've made the edits
And now
it's a nested block quote!
> And now
>> it's a nested block quote!
In blockquotes: we can stylize text (re-size, color, bold/italicize, hyperlink, etc), add spoilers, add tables, add imagesSpoiler in block quote.
Stylized block quote text
Block quote Table cell1 cell 2
Nested block quotes can have tables in them too:
however they are EXTREMELY annoying and do this 
to get around this you'll have to fill everything in w/ whited out text to fill the line 
heading 1 heading 2 (highlight to read) stuff to push the box wide enough to stretch across the entire page aaaaaaaaaaaaaa some gibberish eeee > %(red)[Stylized block quote text]
> -
> ****
> | Block quote | Table |
> | - | - |
> | cell1 | cell 2|
> ****
> **Nested block quotes can have tables in them too:**
> -
>> |however they are EXTREMELY annoying| and do this| :( |
>> | - | - | -|
>> | to get around this | you'll have to fill everything in w/ whited out text to fill the line| :/ |
>> ******
>> |heading 1 | heading 2 (highlight to read) %(white)[stuff to push the box wide enough to stretch across the entire page aaaaaaaaaaaaaa some gibberish eeee] |
>> |- | - |
𝑺𝑷𝑶𝑰𝑳𝑬𝑹𝑺:
|| text || -
𝓪 𝓰𝓾𝓲𝓭𝓮 𝓽𝓸 𝑼𝑹𝑺𝑻𝒀𝑳𝑬 𝓬𝓸𝓭𝓲𝓷𝓰 𝟐.𝟎
INTRODUCTION
Why am I posting this for the 20th time? Lmao good question but mainly, I want to consolidate everything I've published in one place & go back & delete some of the other blogs to de-clutter my profile
 I also want to make it a bit more organized than the other one & cba to figure out my wack ass train of thought from however many months ago. I've been meaning to do this for a while, but wanted to put aside some time to have the color gradient + fancy text tool ready to go first
I also want to make it a bit more organized than the other one & cba to figure out my wack ass train of thought from however many months ago. I've been meaning to do this for a while, but wanted to put aside some time to have the color gradient + fancy text tool ready to go first 
This first part is mostly a technical explanation that is 100% unnecessary. It's like the first 90% of those stupid recipe blogs that are completely unneeded for the actual recipe. Whoops. Put it in a spoiler to spare you all hahaha
Anyway, I just wanted to start this thing out by including a disclaimer that I am by no means calling myself an Expert Programmer TM. So if you guys see something that is just wack, feel free to drop a comment or send me a message!
Now, to get a little bit into the logistics of this post - I've divided it up into various sections to explain some of the features that we are able to do on URSTYLE. I'm skimming over the built-in features (AKA the features that you can access by clicking something on the top bar of the editor) a bit, though if you need help or clarification with any of those you can of course ask me!!! I would be more than happy to help

If you've read up until here and are already like, come on Alicia just get to the damn coding stuff already jeez you're so annoying, feel free to skip the rest of this intro bit and scroll down to the first section lol. But for those of you who want to know more about how this stuff works on a technical level, Imma hit you up with what I've managed to figure out.
So, to start, HTML (Hypertext Markup Language) is the standard markup language for documents designed to be displayed in a web browser. HTML is the language that our computers read, which is then converted to the formatting that we seen on our screens through some Fancy Technical Process that I don't know anything about. Markdown, on the other hand, is similar to HTML in that it's a markup language, but it was designed specifically to be readable or "plain text formatting syntax". In the places where Markdown is used, such as in URSTYLE posts, Fancy Technology TM converts the Markdown syntax into HTML, which is then read by the computer and displayed properly on our webpages.
So, this means that, if we want italicized text on URSTYLE, typing
*text*is converted to<i>text</i>, and then it's displayed. Keep in mind that Markdown's purpose is to be readable. Even if the HTML <i> </i> tags are pretty much just as readable as the Markdown astericks, HTML has some wack shit that happens if you do more complex things. Plus the excess of { } and : and ; and < > and / gets super jumbled and super confusing real fast, especially if you're a 0 IQ dumbass like me who can't even remember what she ate for breakfast.Of course, the fact that Markdown uses plain text symbols like pipe characters (|), brackets, astericks (*), backticks (`), etc means that sometimes things that we don't want to be interpreted as code gets mixed in. There's a way around this, called a "backslash escape", which I'll get to a little further down in the post. And there are a few things that, as far as I know, you can't do in pure Markdown syntax - indenting entire blocks of text outside of a block quote, for example, or having multiple line breaks. To do some of those things, most of what I've found talks about writing it in HTML or linking CSS (which, btw, we can't do with URSTYLE posts). Some of these things I have potential solutions for. Some of them I do not. But if anyone finds a solution to something I don't have a solution for, 100% hit me up and I'll add it here and give you a shout-out!!!

Also, a forewarning - not every Markdown syntax is supported by every website that uses Markdown. Plus, different sites can have different syntax for different things. For example, a spoiler in URSTYLE uses
|| text ||, while a spoiler on Reddit uses-> text <-, and Slack can't even process spoilers. Reddit allows you to create footnotes. Discord and URSTYLE, on the other hand, do not. You get the idea. For our purposes, I'm going to call the specific syntax of Markdown that works on this site URSTYLE-Flavored Markdown.That's all for now
 As always, please let me know if anything's confusing or if I messed something up, or if you have any other questions (which I will try my very best to answer)!
As always, please let me know if anything's confusing or if I messed something up, or if you have any other questions (which I will try my very best to answer)!
For people who are already familiar with the old guide, the biggest new additions are the sections about 𝑰𝑵𝑳𝑰𝑵𝑬 𝑰𝑴𝑨𝑮𝑬𝑺 and 𝑪𝑶𝑳𝑶𝑹𝑬𝑫 𝑻𝑬𝑿𝑻 𝑮𝑹𝑨𝑫𝑰𝑬𝑵𝑻𝑺, including the Google Sheets tool I've created to 'generate' the colored text gradients.
TABLE OF CONTENTS
𝑻𝑯𝑬 𝑩𝑨𝑺𝑰𝑪𝑺
Provides a general description of the basic features in URSTYLE's forum/blog posts. Includes basic text stylization (bold, italic, strikethrough, colored), headers, horizontal rules, spoilers, images, hyperlinks.
𝑻𝑨𝑩𝑳𝑬𝑺
Everything about tables - how to make one, what you can and can't do with one, et cetera.
𝑳𝑰𝑺𝑻𝑺 & 𝑺𝑼𝑩𝑳𝑰𝑺𝑻𝑺
The different ways to create ordered (1,2,3 or a,b,c) vs unordered (just bulletpoints) lists and sublists with the URSTYLE post editor.
𝑨𝑳𝑰𝑮𝑵𝑰𝑵𝑮 & 𝑹𝑬𝑺𝑰𝒁𝑰𝑵𝑮 𝑻𝑬𝑿𝑻
Provides the code for different text alignments, as well as sample paragraphs to view what each alignment will result in. Also provides all of the different text sizes possible in the URSTYLE post editor.
𝑹𝑬-𝑺𝑰𝒁𝑰𝑵𝑮 𝑻𝑬𝑿𝑻 𝑷𝑻 𝟐 & 𝑩𝑳𝑨𝑵𝑲 𝑺𝑷𝑨𝑪𝑬𝑺
Overview of how to take advantage of HTML character codes & their functionality within URSTYLE-flavored Markdown in order to re-size text when it's centered and create blank spaces or indentations.
𝑰𝑵𝑳𝑰𝑵𝑬 𝑰𝑴𝑨𝑮𝑬𝑺
How to create inline images via tables and spoilers.
𝑪𝑶𝑫𝑬 𝑩𝑳𝑶𝑪𝑲𝑺
A few additional options to display raw code with the URSTYLE post editor.
𝑫𝑰𝑹𝑬𝑪𝑻𝑳𝒀 𝑬𝑴𝑩𝑬𝑫𝑫𝑰𝑵𝑮 𝑺𝑬𝑻𝑺
Includes how to create 'set cards' in your posts, how to group these cards together on one line, and where they can be used.
𝑬𝑺𝑪𝑨𝑷𝑰𝑵𝑮 𝑴𝑨𝑹𝑲𝑫𝑶𝑾𝑵 𝑺𝒀𝑵𝑻𝑨𝑿 & 𝑽𝑰𝑬𝑾𝑰𝑵𝑮 𝑻𝑯𝑬 𝑪𝑶𝑫𝑬
Explanation of how you can still incorporate elements that would normally change the format of text without having it do that. For example, creating *un-italicized text even with the astericks*. Also, a small thing (not specific to URSTYLE) about 'view page source'.
𝑪𝑶𝑳𝑶𝑹𝑬𝑫 𝑻𝑬𝑿𝑻 𝑮𝑹𝑨𝑫𝑰𝑬𝑵𝑻𝑺
How to generate colored text gradients the way I have been this entire blog, and how to use the tool I've created to make our lives easier while doing so!
SOURCES
I've compiled a list of links that I used while looking stuff up below, just in case others find it useful!
https://www.rapidtables.com/web/html/html-codes.html
https://www.markdownguide.org/cheat-sheet/
https://www.markdownguide.org/basic-syntax
https://www.markdownguide.org/extended-syntax
https://www.reddit.com/wiki/markdown
https://daringfireball.net/projects/markdown/basics
https://daringfireball.net/projects/markdown/syntax
https://www.markdownguide.org/getting-started
https://dillinger.io/ -
TABLES
URSTYLE-flavored Markdown lets us create tables! Yay!
Header 1 Header 2 Text Text Text Text Here's the code:
| Header 1 | Header 2 |
| --- | --- |
| Text | Text |
| Text | Text |
𝑨𝑳𝑰𝑮𝑵𝑰𝑵𝑮 𝑻𝑬𝑿𝑻 𝑾𝑰𝑻𝑯𝑰𝑵 𝑻𝑨𝑩𝑳𝑬𝑺:
You can choose how to align the text/pics in each cell, as well, by adding a colon (:) to the left, right, or on both side of the hyphens within the header row.
Syntax Description Test Text Header Title Here's this Paragraph Text And more | Syntax | Description | Test Text |
| :--- | :----: | ---: |
| Header | Title | Here's this |
| Paragraph | Text | And more |Here's a handy lil 𝓜𝓪𝓻𝓴𝓭𝓸𝔀𝓷 𝓣𝓪𝓫𝓵𝓮 𝓖𝓮𝓷𝓮𝓻𝓪𝓽𝓸𝓻, so that we're not sitting here typing dashes and pipe characters until the end of time.
𝑴𝑰𝑺𝑪 𝑭𝑼𝑵𝑪𝑻𝑰𝑶𝑵𝑺:
You can also just type the headers for tables to make rad little boxes, as such:
|rad box
-rad box
Different alignments:|rad box center align
:-:rad box center align
|rad box right align
-:rad box right align
And all table cells don't necessarily need to have text in them."Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
𝑺𝑻𝒀𝑳𝑰𝒁𝑰𝑵𝑮 𝑻𝑬𝑿𝑻 𝑰𝑵 𝑻𝑨𝑩𝑳𝑬𝑺:
We're able to italicize, bold, strikethrough, and add color to text within tables. We cannot re-size text, add headers, or put spoilers within tables. Tables will automatically adjust the cell height/width based on what you input in each cell.
STYLIZED TEXT PREVIEW WITHIN THE TABLE italic text italic text bold text bold text bold & italicized text bold & italicized text strikethrough text strikethrough textcolored text colored text Note that we also do not have the ability to use a 'return'/'enter key' function within a table. The work-around I've been using mostly involves just spamming nonsense (either random gibberish & coloring it white so it's invisible or
for a non-breaking space) until the text is forced to the next line. Very 0 IQ but I've no other ideas atm & people online don't seem to have a solution either
𝑰𝑴𝑨𝑮𝑬𝑺 𝑰𝑵 𝑻𝑨𝑩𝑳𝑬𝑺:
We can also insert images, into tables, which could be useful for creating inline images (which, as far as I know, is not possible in any Markdown implementation to date w/o the use of some other function. Most of the help forums talk about using HTML or CSS to achieve inline images).
 | Images in tables! |  |
|:-:|:-:| :-:|
Images in tables! 
𝑻𝑨𝑩𝑳𝑬𝑺 𝑰𝑵 𝑺𝑷𝑶𝑰𝑳𝑬𝑹𝑺:
Tables in spoilers can do everything a table outside of a spoiler can: have directly embedded sets, colored/stylized text, different alignments, pics, etc

this is center aligned wooo bold text notice that the sets in tables aren't affected by your alignment settings tables yay more text
 |this is center aligned wooo
| - | :-: |
**bold text** |notice that the sets in tables aren't affected by your alignment settings
tables yay | more text -
LISTS & SUBLISTS
There are two types of lists that you can have with Markdown: ordered and unordered. Unordered lists are just the ones with bulletpoints; ordered are the ones with numbers and letters.
𝑼𝑵𝑶𝑹𝑫𝑬𝑹𝑬𝑫 𝑳𝑰𝑺𝑻𝑺:
There are 3 symbols that get you an unordered list: *, +, - . You must include a space in between the symbol and the first letter of the list item in order for it to work.
- hi
+ unordered list
* woohoo- hi
- unordered list
- woohoo
𝑶𝑹𝑫𝑬𝑹𝑬𝑫 𝑳𝑰𝑺𝑻𝑺:
1. ordered list
2) yay- ordered list
- yay
𝑺𝑼𝑩𝑳𝑰𝑺𝑻𝑺:
- Abacus
- absolute
- Bananas
- bitter
- bupkis
- burper
- Cunning
In order to get an unordered sublist, you press space 2 times before you type the symbol. In order to get an ordered sublist, you need to press space 3 times.
* Abacus
* absolute
* Bananas
1. bitter
2. bupkis
3. burper
* Cunning
𝑨 𝑵𝑶𝑻𝑬:
A note about using a, b, c, etc as your values for an ordered list-
a. hi
b. this doesn't work
c. wackBut a/b/c/etc works for sublists? You just have to press space twice, before the letter
- But
a. I think this does
b. I'm not sure why
- yikes?
a. I don't knowwww
𝑪𝑯𝑬𝑪𝑲𝑳𝑰𝑺𝑻𝑺:
[ ] Checklist 1 [ ] Checklist 2 [x] Checklist 3 -
ALIGNING & RE-SIZING TEXT
For the text alignments, you have three options: left, right, and justified. The default text alignment is left.
𝑨𝑳𝑰𝑮𝑵𝑰𝑵𝑮 𝑻𝑬𝑿𝑻-𝑪𝑶𝑫𝑬 & 𝑬𝑿𝑨𝑴𝑷𝑳𝑬𝑺:
|-left aligned paragraph"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
|-centered paragraph-|"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
right aligned paragraph-|"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
|=justified paragraph=|"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
𝑹𝑬-𝑺𝑰𝒁𝑰𝑵𝑮 𝑻𝑬𝑿𝑻:
There are several ways to create different text sizes. There are two more flexible options:


But thanks to Markdown syntax, we can get sizes that are more specific than just the two biggest text sizes up there.
NOTE: For some reason, the 3 # setting and the 5 # setting always convert the text to uppercase and bold. I am not entirely sure why. Also, the # sign must be the first thing on the line for this to work, so text alignment and putting this syntax into tables/trying to align it center/justified doesn't seem to work.
-
RE-SIZING TEXT PT 2 & BLANK SPACES
Long story short: HTML recognizes each character as a unique code. We can take advantage of that to do two things: center medium text, and create line breaks/indentations with blank spaces. But first, a note-
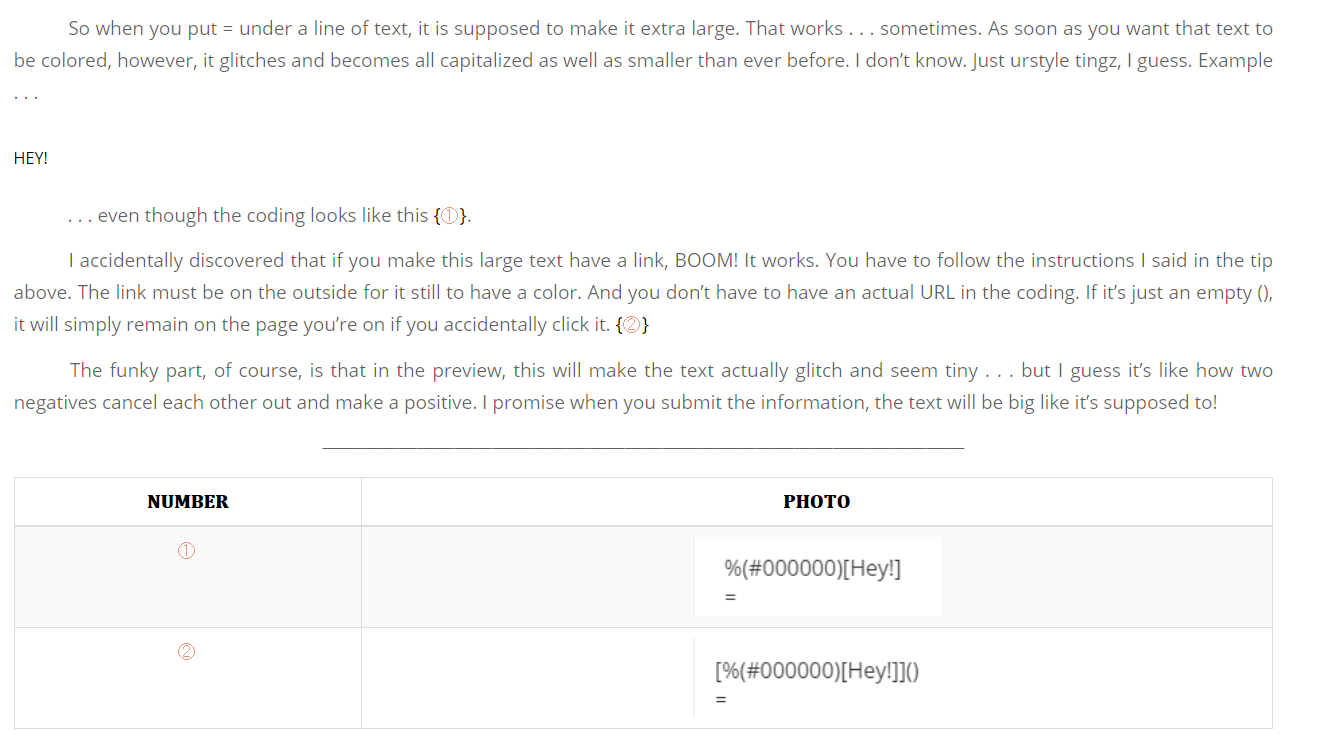
𝑴𝑨𝑲𝑰𝑵𝑮 𝑳𝑨𝑹𝑮𝑬 𝑪𝑶𝑳𝑶𝑹𝑬𝑫 𝑻𝑬𝑿𝑻 𝑾𝑶𝑹𝑲:
This is taken directly from @/lecoupdefoudre's blog about Urstyle hacks! Original post here

𝑪𝑬𝑵𝑻𝑬𝑹𝑬𝑫 𝑴𝑬𝑫𝑰𝑼𝑴 𝑻𝑬𝑿𝑻:
The biggest problem with trying to use centered medium text, like -

-is the fact that Markdown confuses that specific combination of pipe characters (|) and dashes (-), since:

Like we discussed earlier. Basically, Markdown is confusing the combo of pipe characters & dashes for the code to create a table, and interprets that specific combination as the code to create the header of the table, as such:woooooooooo
SO. Basically, we need to try to avoid this confusion. The workaround: using the HTML character code for the pipe character,|.
Unfortunately, we still can't get the biggest heading text (with the = instead of the - on the following line) to be big and colored without making it as a link. I think that's an URSTYLE thing, not a Markdown thing.
𝑩𝑳𝑨𝑵𝑲 𝑺𝑷𝑨𝑪𝑬𝑺:
As for indentations and extra line breaks, one popular workaround I've seen people ~on the web~ talking about is using the HTML character code for a non-breaking space,
.To demonstrate:
Wowieeee I love indented textWowieeee I love indented text
Or, if we want line breaks:Paragraph 1 Paragraph 2
Paragraph 1
Paragraph 2
You can look up some more of these HTML character codes 𝓱𝓮𝓻𝓮. -
INLINE IMAGES
There are multiple ways to create inline images: either with a table, a table in a spoiler, or by manually re-sizing the images to fit the width of the post. Outside of tables, images can be put side-by-side with other text/images, provided that the width of the image itself isn't too big
𝑼𝑺𝑰𝑵𝑮 𝑻𝑨𝑩𝑳𝑬𝑺 𝑻𝑶 𝑪𝑹𝑬𝑨𝑻𝑬 𝑰𝑵𝑳𝑰𝑵𝑬 𝑰𝑴𝑨𝑮𝑬𝑺:
As I mentioned earlier, the table 'heading' boxes can be stand-alone with nothing else technically in the table or underneath it. It's possible to take advantage of this to create inline images:




|  |  |  | 
| :-: | :-: | :-: | :-: |
Naturally, this method works best when the images are all the same size, as the length/width of each cell will automatically be adjusted to fit around the content within them:
the image on the left is now very very small because i have a lot of text going on here and it's a pain in the ass. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum


𝑼𝑺𝑰𝑵𝑮 𝑻𝑨𝑩𝑳𝑬𝑺 𝑰𝑵 𝑺𝑷𝑶𝑰𝑳𝑬𝑹𝑺 𝑻𝑶 𝑪𝑹𝑬𝑨𝑻𝑬 𝑰𝑵𝑳𝑰𝑵𝑬 𝑰𝑴𝑨𝑮𝑬𝑺:
You may or may not have noticed by now, but the odd numbered (1, 3, 5, 7, etc) cells in a table - when they are also in a spoiler - appear 'invisible', that is, they don't have any visible outline. We can take advantage of this to make groupings of images in spoilers. A very faint outline WILL appear in the preview window, but it's gone when you actually publish it




The code is as follows:
|| |  |  | :-: | :-: |  |  | :-: | :-: | ||
𝑴𝑨𝑵𝑼𝑨𝑳𝑳𝒀 𝑹𝑬-𝑺𝑰𝒁𝑰𝑵𝑮 𝑰𝑴𝑨𝑮𝑬𝑺:
This method is a little trickier, because the maximum post width tends to vary depending on how wide your monitor is, but I've managed to get it to work with two pics that are 300 pixels wide each (600 pixels total) side by side on forum posts (which are narrower than blog posts)-


|- -|Notice the space in between the codes for the two pictures! That can be omitted; I just wanted a lil white space between the two when i posted it
-
CODE BLOCKS
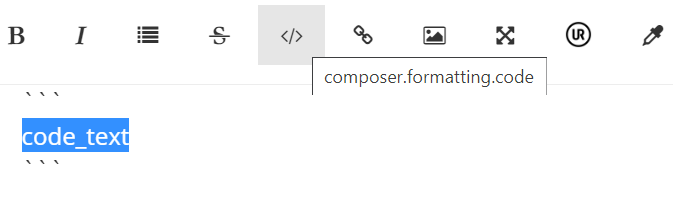
If you want to create multiple lines of code, and don't feel like putting backticks around every line you have
to make raw code like this, you can take advantage of the code blocks. To get one to show up, you can press space 4 times, or put three backticks (```) above and below the text that you want to show up in the code block.we got some code y'all you have to press space four times each time you want to start a new line or you could just wrap your code in backticks (```) and not have to deal with that, lmfao. There's a little symbol like </> 5th from the left at the top of the editor. You can click that and replace "code_text" with your actual code, like so-
These code blocks can be put into spoilers too:
we got some code y'all you have to press space four times each time you want to start a new line or you could just wrap your code in backticks (```) and not have to deal with that, lmfao. There's a little symbol like </> 5th from the left at the top of the editor. You can click that and replace "code_text" with your actual code.

𝑮𝑹𝑶𝑼𝑷𝑬𝑫 𝑪𝑶𝑫𝑬:
There's also the grouped code function, 5th from the right at the top of the composer.

looks like thisyo yo yoPut some code in here |- center paragraph -| **bold text** et cetera< -
DIRECTLY EMBEDDING SETS
You can directly embed sets into your posts now, using the UR icon at the top of your composer. You'll have to choose if you want the embedded set to be big or small, and if you want to embed items, they'll automatically be small.
𝑩𝑰𝑮 𝑺𝑬𝑻 𝑪𝑨𝑹𝑫𝑺:
Set card (big)option provides us with[bigSet]Link URL[/bigSet]
𝑺𝑴𝑨𝑳𝑳 𝑺𝑬𝑻 𝑪𝑨𝑹𝑫𝑺:
Set card (small)option gives[set]Link URL[/set]
Which can then be grouped inline, using this function in the composer:
You get 3 small set cards/item cards per line. Both big and small set cards can be aligned differently, placed in spoilers, and placed in tables. Big set cards cannot be grouped inline.
𝑺𝑬𝑻 𝑪𝑨𝑹𝑫𝑺 𝑰𝑵 𝑨 𝑺𝑷𝑶𝑰𝑳𝑬𝑹:

𝑺𝑬𝑻 𝑪𝑨𝑹𝑫𝑺 𝑰𝑵 𝑨 𝑻𝑨𝑩𝑳𝑬:
some set cards it's lit
-
ESCAPING MARKDOWN SYNTAX & VIEW PAGE SOURCE
I don't really have any reason for grouping these two together, other than the fact that they're more of the miscellaneous little things to know hahaha
𝑬𝑺𝑪𝑨𝑷𝑰𝑵𝑮 𝑴𝑨𝑹𝑲𝑫𝑶𝑾𝑵 𝑺𝒀𝑵𝑻𝑨𝑿:
So what "escaping Markdown syntax" means is that we're telling our Fancy Technology not to interpret special characters (such as *, |, _, =, etc) as Markdown syntax but without making it look like
code, by preceding them with a backslash\*this is not italicized*
\*this is not italicized*For things with multiple special characters (i.e. bolding text, bold + italicizing text, etc), you need to put a backslash in between each character that precedes the text.
__this is not bolded__
***this is not bold + italicized***\_\_this is not bolded__
\*\*\*this is not bold + italicized***
Markdown provides backslash escapes for the following characters:SYMBOL DESCRIPTION \ backslash * asterisk _ underscore {} curly braces [] square brackets () parentheses # hash mark + plus sign - minus sign (hyphen) . dot ! exclamation mark -
TIMELINE ITS LIT
𝐀𝐏𝐑𝐈𝐋 𝟏𝟕𝐓𝐇, 𝟐𝟎𝟐𝟎
SO MIN & CO SS 2020 EXHIBIT
𝙻𝚞𝚗𝚊 𝚒𝚜 𝚛𝚎𝚗𝚝𝚒𝚗𝚐 𝚊 𝚖𝚊𝚐𝚗𝚒𝚏𝚒𝚌𝚎𝚗𝚝 𝚖𝚘𝚍𝚎𝚛𝚗 𝚙𝚛𝚘𝚙𝚎𝚛𝚝𝚢 𝚒𝚗 𝚝𝚑𝚎 𝚑𝚒𝚕𝚕𝚜 𝚏𝚘𝚛 𝚝𝚑𝚎 𝚂𝚘 𝙼𝚒𝚗 & 𝙲𝚘 𝚜𝚙𝚛𝚒𝚗𝚐/𝚜𝚞𝚖𝚖𝚎𝚛 𝚛𝚎𝚟𝚎𝚊𝚕. 𝙼𝚘𝚛𝚎 𝚜𝚘 𝚝𝚑𝚊𝚗 𝚊𝚗𝚢𝚝𝚑𝚒𝚗𝚐, 𝚝𝚑𝚒𝚜 𝚒𝚜 𝚊𝚗 𝚎𝚡𝚌𝚞𝚜𝚎 𝚝𝚘 𝚝𝚑𝚛𝚘𝚠 𝚊 𝚠𝚒𝚌𝚔𝚎𝚍 𝚙𝚊𝚛𝚝𝚢. 𝙲𝚎𝚕𝚎𝚋𝚛𝚒𝚝𝚢 𝚌𝚑𝚎𝚏 𝙽𝚘𝚋𝚞 𝙼𝚊𝚝𝚜𝚞𝚑𝚒𝚜𝚊 𝚊𝚗𝚍 𝚑𝚒𝚜 𝚝𝚎𝚊𝚖 𝚠𝚒𝚕𝚕 𝚋𝚎 𝚌𝚊𝚝𝚎𝚛𝚒𝚗𝚐 𝚝𝚑𝚎 𝚎𝚟𝚎𝚗𝚝. 𝚁𝚞𝚗𝚗𝚒𝚗𝚐 𝚍𝚘𝚠𝚗 𝚝𝚑𝚎 𝚐𝚞𝚎𝚜𝚝 𝚕𝚒𝚜𝚝, 𝚜𝚘𝚖𝚎 𝚗𝚘𝚝𝚊𝚋𝚕𝚎 𝚖𝚎𝚗𝚝𝚒𝚘𝚗𝚜 𝚒𝚗𝚌𝚕𝚞𝚍𝚎 𝙵𝚞𝚝𝚞𝚛𝚎, 𝚈𝚘𝚞𝚗𝚐 𝚃𝚑𝚞𝚐, 𝙾𝚏𝚏𝚜𝚎𝚝 & 𝙲𝚊𝚛𝚍𝚒 𝙱, 𝙰$𝙰𝙿 𝚁𝚘𝚌𝚔𝚢, 𝙼𝚎𝚝𝚛𝚘𝚋𝚘𝚘𝚖𝚒𝚗, 𝙶 𝙴𝚊𝚣𝚢, 𝚃𝚛𝚊𝚟𝚒𝚜 𝚂𝚌𝚘𝚝𝚝, 𝚊𝚗𝚍 𝚝𝚑𝚎 𝙷𝚊𝚍𝚒𝚍𝚜. 𝚈𝚘𝚞 𝚌𝚊𝚗 𝚎𝚡𝚙𝚎𝚌𝚝 𝚊𝚕𝚕𝚞𝚛𝚒𝚗𝚐 𝚎𝚗𝚝𝚎𝚛𝚝𝚊𝚒𝚗𝚖𝚎𝚗𝚝, 𝚝𝚘𝚙 𝚝𝚒𝚎𝚛 𝚕𝚒𝚚𝚞𝚘𝚛, 𝚌𝚛𝚊𝚣𝚢 𝚜𝚝𝚞𝚗𝚝𝚜, 𝚊𝚗𝚍 𝚜𝚝𝚞𝚗𝚗𝚒𝚗𝚐 𝚟𝚒𝚎𝚠𝚜 𝚘𝚏 𝙻𝚘𝚜 𝙰𝚗𝚐𝚎𝚕𝚎𝚜. 𝙻𝚞𝚗𝚊 𝚊𝚕𝚠𝚊𝚢𝚜 𝚍𝚎𝚕𝚒𝚟𝚎𝚛𝚜.
8804 ᴛʜʀᴀꜱʜᴇʀ ᴀᴠᴇɴᴜᴇ𝐀𝐏𝐑𝐈𝐋 𝟐𝟒𝐓𝐇, 𝟐𝟎𝟐𝟎
COACHELLA
𝙰𝚙𝚛𝚒𝚕 𝟸𝟺𝚝𝚑 𝚝𝚘 𝙼𝚊𝚢 𝟷𝚜𝚝
ᴀᴅᴅʀᴇꜱꜱ𝐌𝐀𝐘 𝟏𝟎𝐓𝐇, 𝟐𝟎𝟐𝟎
BILLBOARD AWARDS
𝙳𝚎𝚜𝚌𝚛𝚒𝚙𝚝𝚒𝚘𝚗 𝚑𝚎𝚛𝚎
ᴀᴅᴅʀᴇꜱꜱ𝐌𝐀𝐘 𝟐𝟒𝐓𝐇, 𝟐𝟎𝟐𝟎
MET GALA
𝙳𝚎𝚜𝚌𝚛𝚒𝚙𝚝𝚒𝚘𝚗 𝚑𝚎𝚛𝚎
1000 5ᴛʜ ᴀᴠᴇ, ɴᴇᴡ ʏᴏʀᴋ, ɴʏ 10028𝐀𝐔𝐆𝐔𝐒𝐓 𝟑𝟎𝐓𝐇, 𝟐𝟎𝟐𝟎
MTV VIDEO MUSIC AWARDS
𝙼𝚃𝚅 𝚅𝚒𝚍𝚎𝚘 𝙼𝚞𝚜𝚒𝚌 𝙰𝚠𝚊𝚛𝚍𝚜 𝚊𝚝 𝚁𝚊𝚍𝚒𝚘 𝙲𝚒𝚝𝚢 𝙼𝚞𝚜𝚒𝚌 𝙷𝚊𝚕𝚕, 𝙽𝚎𝚠 𝚈𝚘𝚛𝚔 𝙲𝚒𝚝𝚢
1260 6ᴛʜ ᴀᴠᴇ, ɴᴇᴡ ʏᴏʀᴋ, ɴʏ 10020𝐎𝐂𝐓𝐎𝐁𝐄𝐑 𝟑𝐑𝐃, 𝟐𝟎𝟐𝟎
MTV EUROPE MUSIC AWARDS
𝙼𝚃𝚅 𝙴𝚞𝚛𝚘𝚙𝚎 𝙼𝚞𝚜𝚒𝚌 𝙰𝚠𝚊𝚛𝚍𝚜 𝚊𝚝 𝚆𝚎𝚖𝚋𝚕𝚎𝚢 𝙰𝚛𝚎𝚗𝚊, 𝙻𝚘𝚗𝚍𝚘𝚗
ᴀʀᴇɴᴀ ꜱQᴜᴀʀᴇ, ᴇɴɢɪɴᴇᴇʀꜱ ᴡᴀʏ, ʟᴏɴᴅᴏɴ ʜᴀ9 0ᴀᴀ, ᴜɴɪᴛᴇᴅ ᴋɪɴɢᴅᴏᴍ𝐎𝐂𝐓𝐎𝐁𝐄𝐑 𝟐𝟓𝐓𝐇, 𝟐𝟎𝟐𝟎
AMERICAN MUSIC AWARDS
𝙰𝚖𝚎𝚛𝚒𝚌𝚊𝚗 𝙼𝚞𝚜𝚒𝚌 𝙰𝚠𝚊𝚛𝚍𝚜 𝚊𝚝 𝙼𝚒𝚌𝚛𝚘𝚜𝚘𝚏𝚝 𝚃𝚑𝚎𝚊𝚝𝚎𝚛 𝚒𝚗 𝙻𝚘𝚜 𝙰𝚗𝚐𝚎𝚕𝚎𝚜
777 ᴄʜɪᴄᴋ ʜᴇᴀʀɴ ᴄᴛ, ʟᴏꜱ ᴀɴɢᴇʟᴇꜱ, ᴄᴀ 90015𝐍𝐎𝐕𝐄𝐌𝐁𝐄𝐑 𝟕𝐓𝐇, 𝟐𝟎𝟐𝟎
21ST ANNUAL LATIN GRAMMY AWARDS
𝟸𝟷𝚜𝚝 𝙰𝚗𝚗𝚞𝚊𝚕 𝙻𝚊𝚝𝚒𝚗 𝙶𝚛𝚊𝚖𝚖𝚢 𝙰𝚠𝚊𝚛𝚍𝚜 𝚊𝚝 𝚝𝚑𝚎 𝙼𝙶𝙼 𝙶𝚛𝚊𝚗𝚍 𝙶𝚊𝚛𝚍𝚎𝚗 𝙰𝚛𝚎𝚗𝚊, 𝙻𝚊𝚜 𝚅𝚎𝚐𝚊𝚜
3799 ꜱ ʟᴀꜱ ᴠᴇɢᴀꜱ ʙʟᴠᴅ, ʟᴀꜱ ᴠᴇɢᴀꜱ, ɴᴠ 89109hi hi hi THE SET SYNOPSIS How does the rate of Antarctic ice loss today compare to 1979? On average, how many Olympic-sized swimming pools of ice are melting from Antarctica each second? In what two ways does a warming climate lead to sea level rise? What range of sea level rise is mentioned in this report? What will be the human impacts of sea level rise?